How To Modify GPS Pin Colors Based on Attribute Conditional Logic
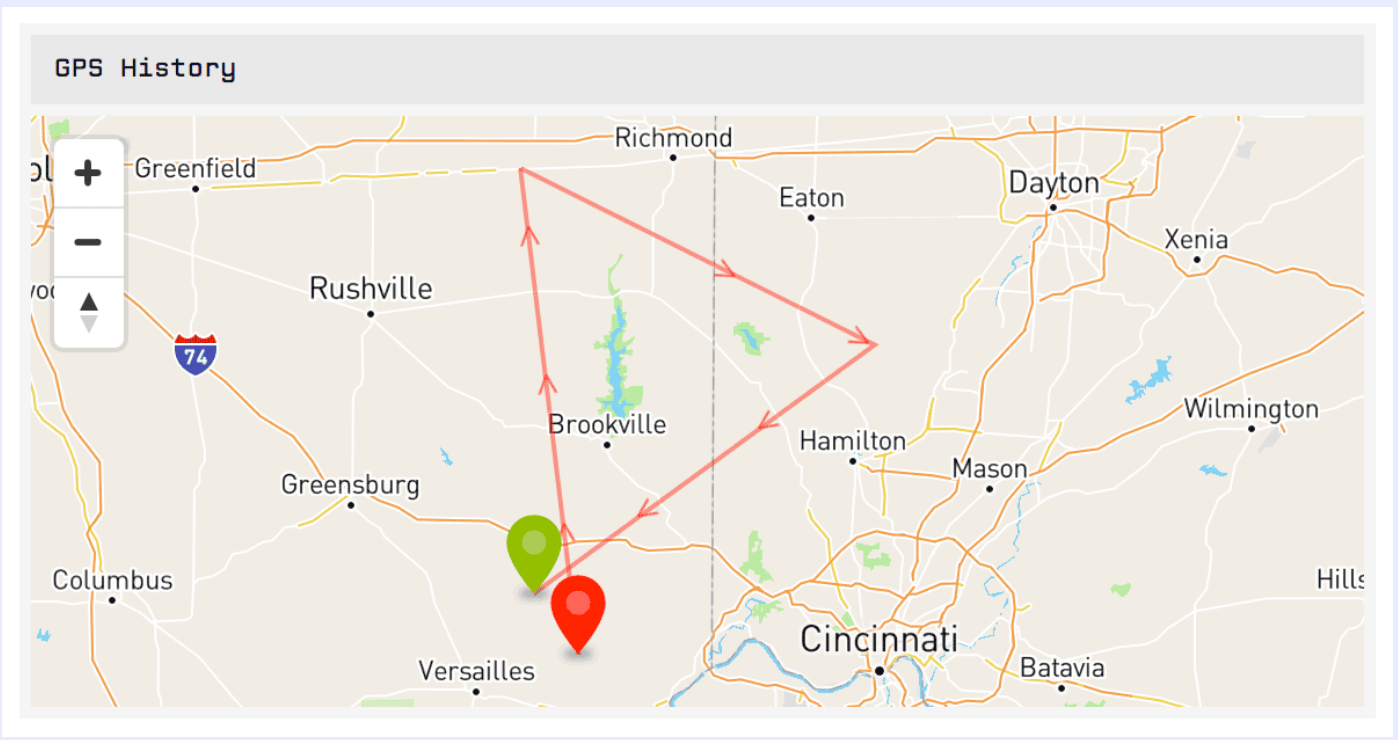
The GPS History Block in Losant Dashboards provides users with a visually intuitive display of the path of GPS devices. The map visualizes the historical path of each device as a connected line and includes pins that, by default, show the first location reported as red and the most recent location reported as green. This is valuable for asset tracking applications, such as logistical and supply chain management enterprises, where understanding the path of a particular asset is important. See below:

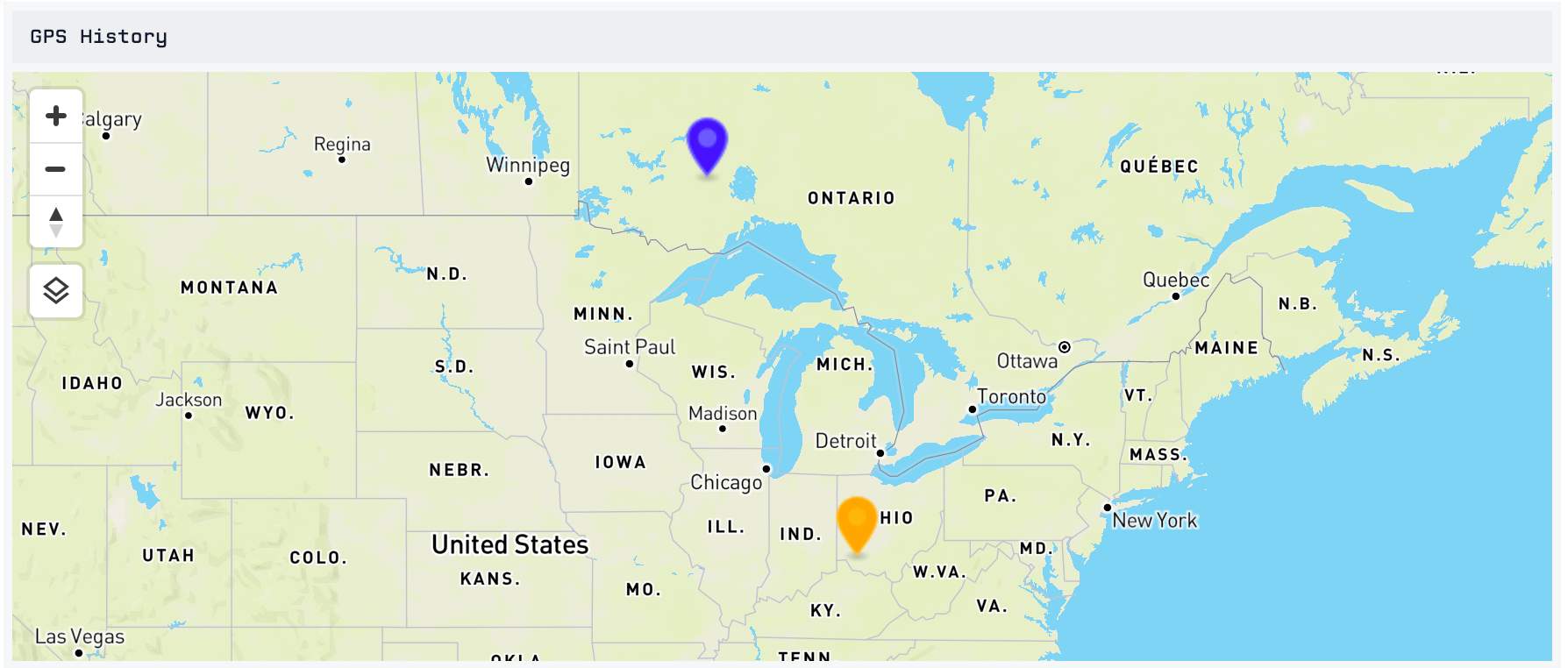
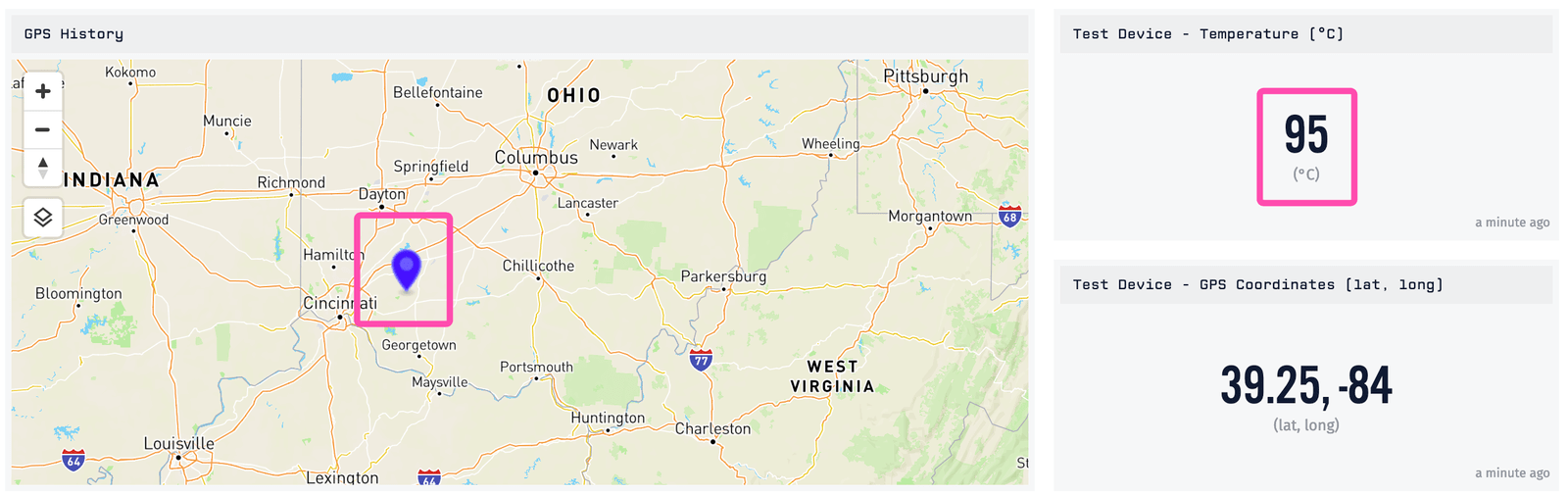
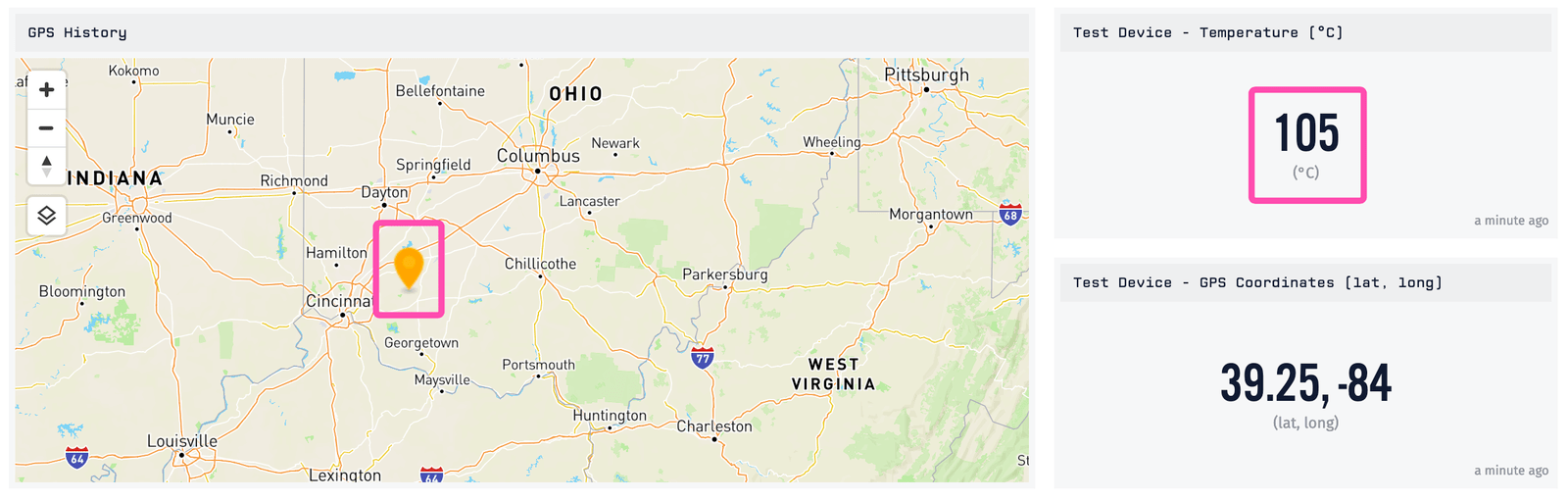
However, there are often use cases where you may want to know more than just the location of the asset, but also its current conditions. You can modify the color of the pins displayed to do just that. For example, you can configure the pin to turn blue if the temperature drops below a certain threshold, as seen in the image below. This allows your team to have more information quicker, and react accordingly if needed.

The GPS History Block supports templating and Conditional Block Helpers to do just that. Conditional Block Helpers provide a means to compare values and add logic within templates in Losant Dashboards. By doing so, you can have the pins change color based on the value of different attributes shared to the device reporting its location.
This guide will walk you through configuring this logic.
Step One: Configure your GPS Device
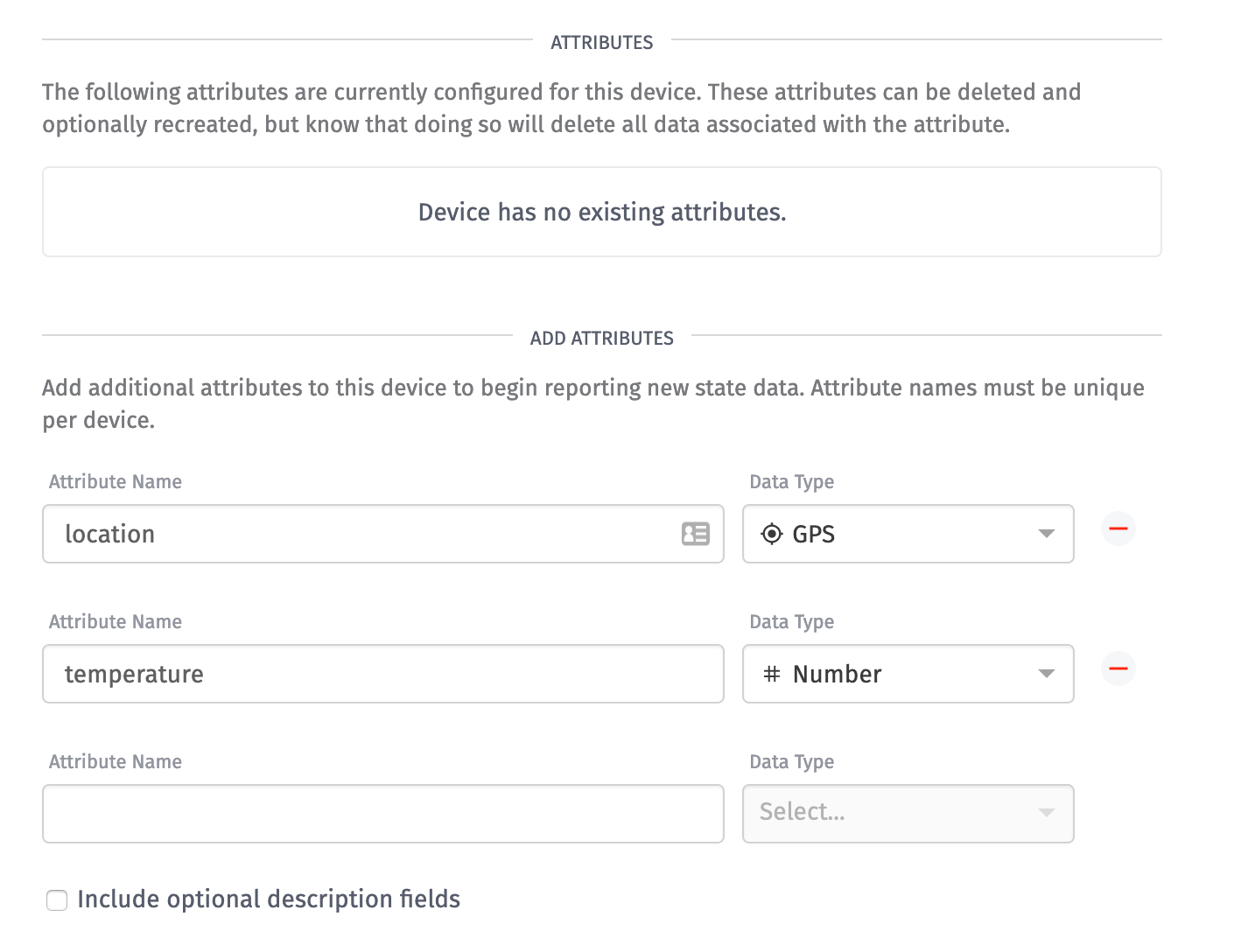
For this example, you need a device that is currently reporting a GPS attribute and at least one additional attribute. For this example, track the operating temperature of the device.

Step Two: Create a Dashboard & GPS History Block
Once you’ve created your device, you’ll need to display the GPS location data using a dashboard. To create a new dashboard:
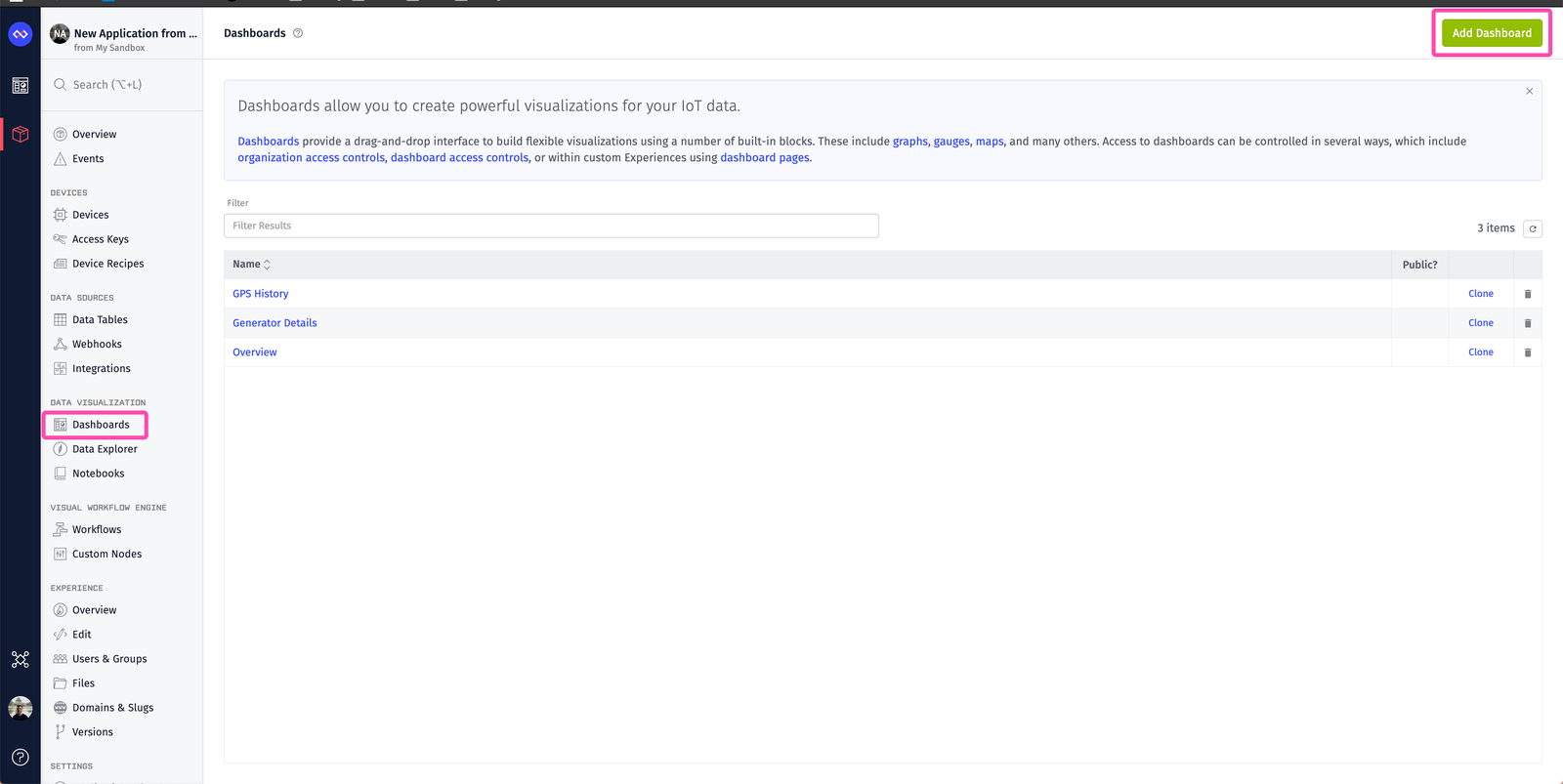
- Navigate to your Dashboards under the Data Visualization section of the menu.
- Click “Add Dashboard” in the upper right-hand corner.

- In the provided fields, provide the new dashboard a name and an optional description.
- Click “Create Dashboard.” The newly created dashboard will be blank.

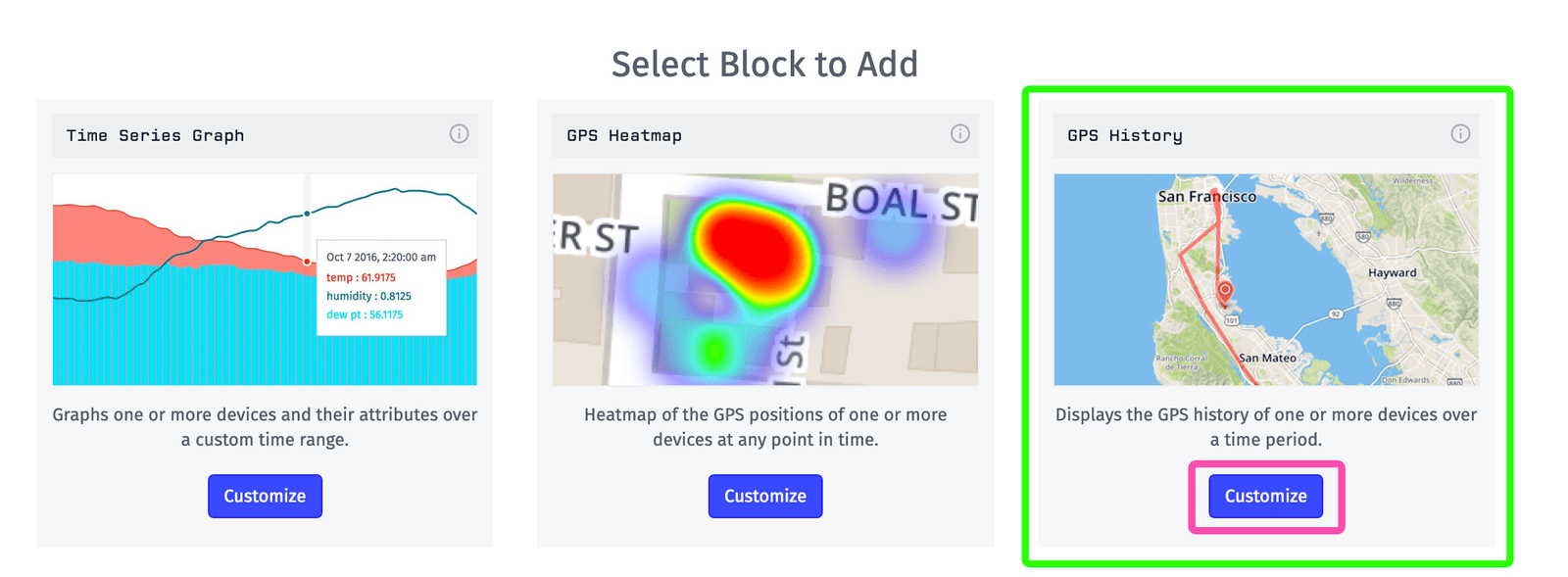
- Click “Add Block” on the resulting blank dashboard page.
- Select the “Customize” button under the GPS History block type to add this block to the dashboard and access the configuration options for this block.

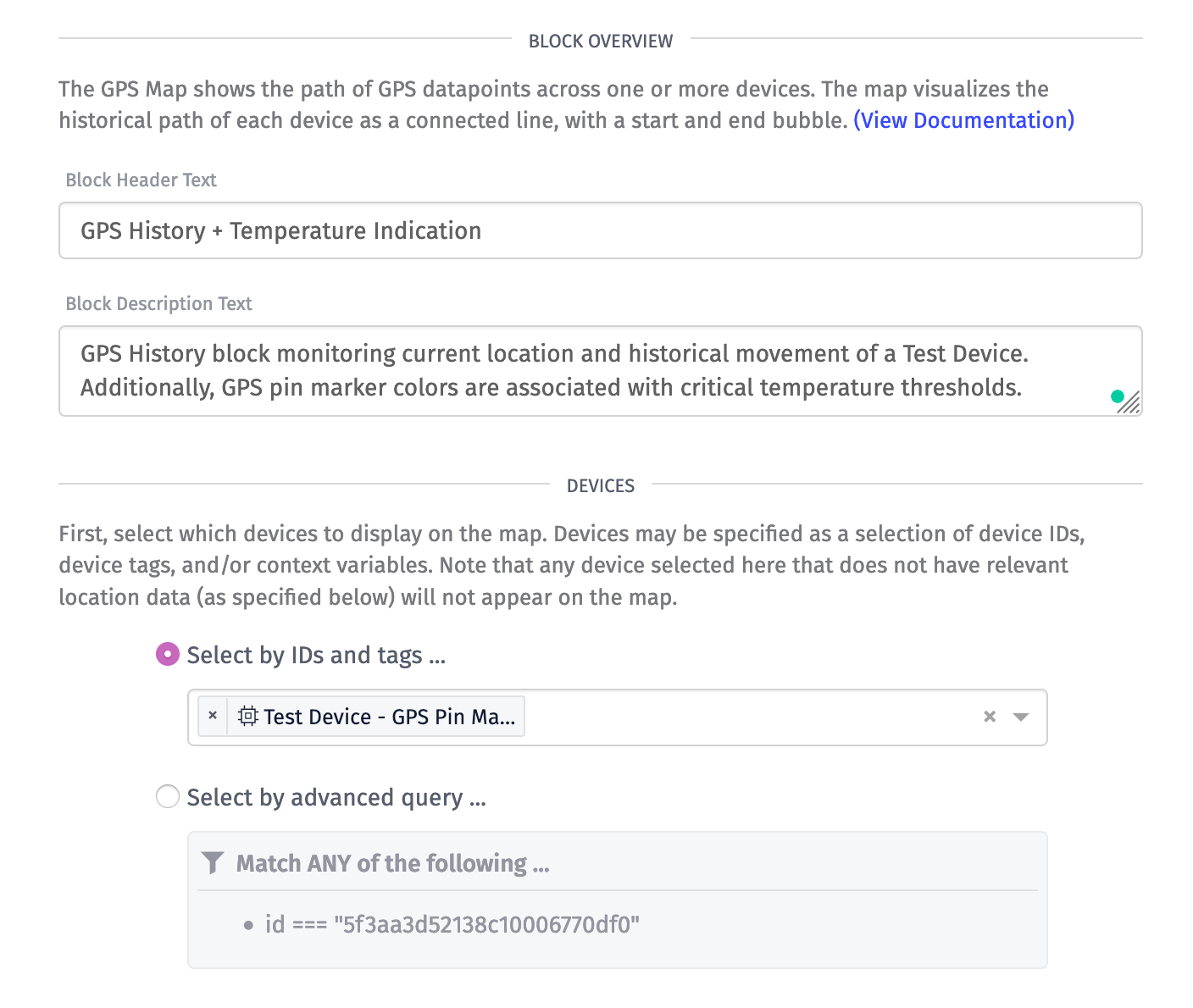
- In the Devices area of the configuration, select the device you wish to track GPS coordinates for, shown below:

The Map Data Source and Duration settings can be configured at your discretion based on typical GPS History Block setup.
Step Three: Configure the GPS History Block
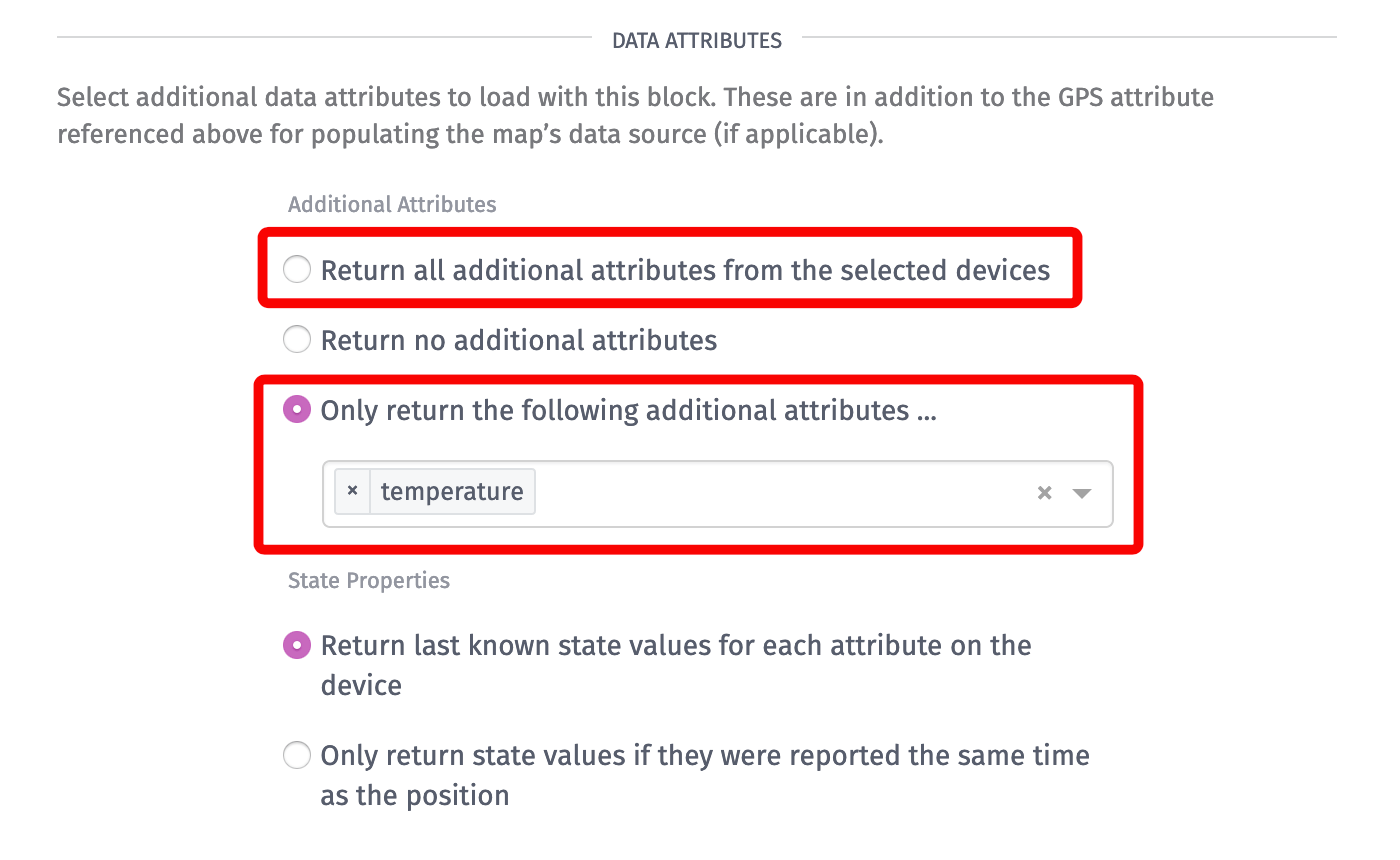
Typically, the GPS location data is the only data pulled from your device to populate the GPS History Block, so you need to configure the block to associate additional attribute data for purposes of developing the conditional logic. To do so:
- In Data Attributes select either the “Return additional attributes from the selected devices” radio button or the “Only return the following additional attributes” radio button to ensure that the additional attributes you want to monitor are accessed by the GPS History Block. See below:

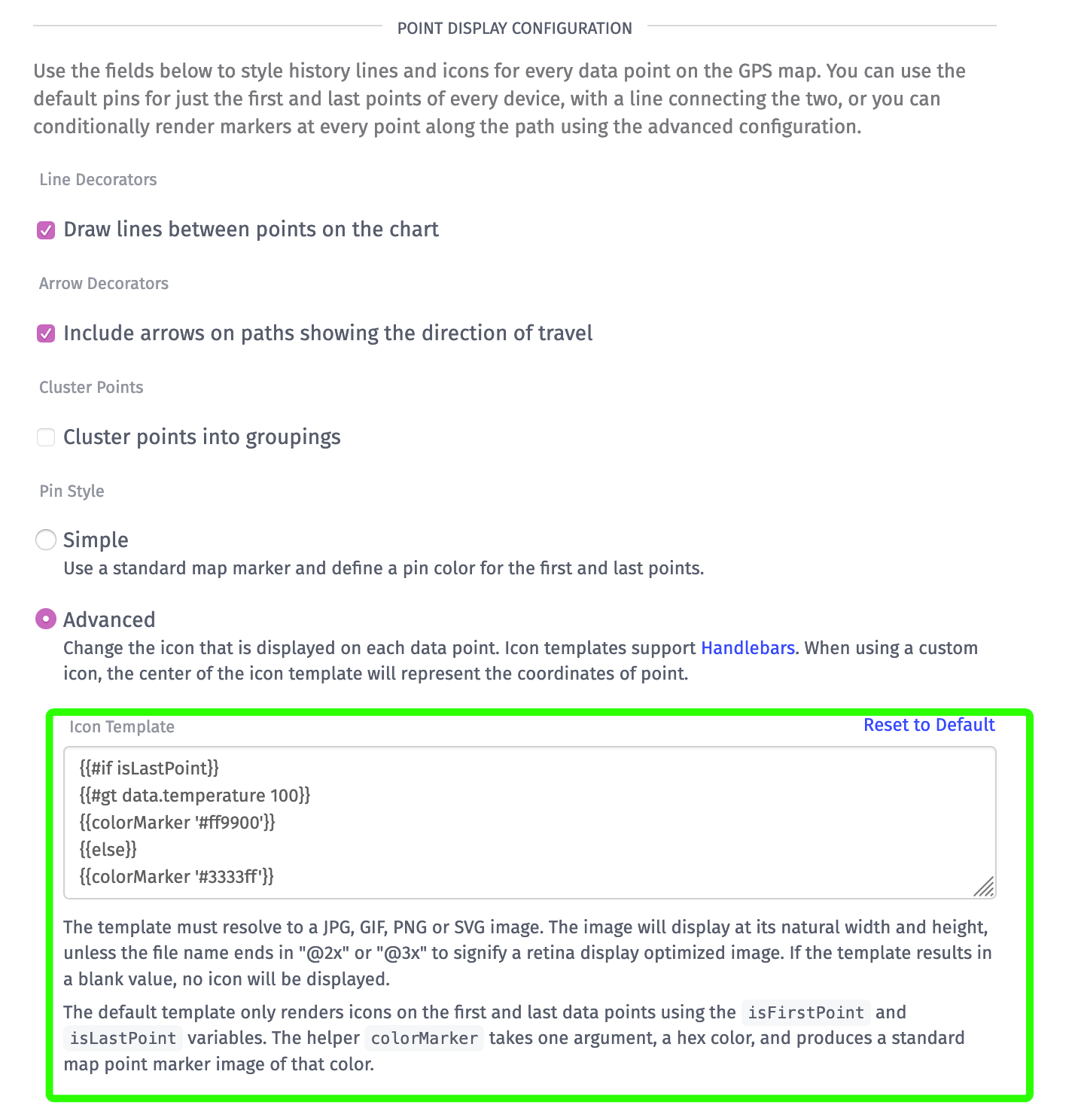
Further along in the GPS History block configuration, you’ll find a section titled “Point Display Configuration.” This section is where the bulk of the custom configuration steps take place. Here you can modify the pin icon template by using Handlebars and the Conditional Block Helpers that Losant has integrated into the platform.
- In the Point Display Configuration, select the Advanced Pin Style. In this example, the attribute is
temperature. - Enter the following into the Icon Template Code Block:
{{#if isLastPoint}}
{{#gt data.temperature 100}}
{{colorMarker '#ff9900'}}
{{else}}
{{colorMarker '#3333ff'}}
{{/gt}}
{{/if}}

The default template includes the {{#if}} conditional helper. You modified this code block to include a conditional logic statement that evaluates if the temperature reported is greater than 100°C, using the {{#gt}} (greater than) helper and an {{else}} helper. The colorMarker helper is used to to generate a colored pin.
The helper accepts a hex value and it returns the image of the pin in the specified color. Any color that can be defined by a hex code can be rendered in this dashboard block.
In this example, the attribute is temperature, so you can use that in your template. The payload path in this example for the conditional statement is data.temperature.
Each time state is reported via the device with GPS coordinates and a temperature value, this block evaluates whether the temperature reported is greater than 100°C, and if so, displays a GPS pin with the color represented by the hex code #ff9900 (orange). If the temperature is not greater than 100°C, the GPS pin will be rendered in the color represented by hex code #3333ff (blue).


Additional conditional statements for evaluation can be incorporated into your icon template to further refine the type of information you can display in the GPS History Block.
The GPS History Block can be modified to incorporate multiple devices and still render the historical location path, all while providing additional information on temperature readings.
Additional References:
Was this page helpful?
Still looking for help? You can also search the Losant Forums or submit your question there.