Experience Versions
Experience Versions are frozen snapshots of a portion of your application experience resources that can be published to an experience domain or slug.
Viewing Experience Versions
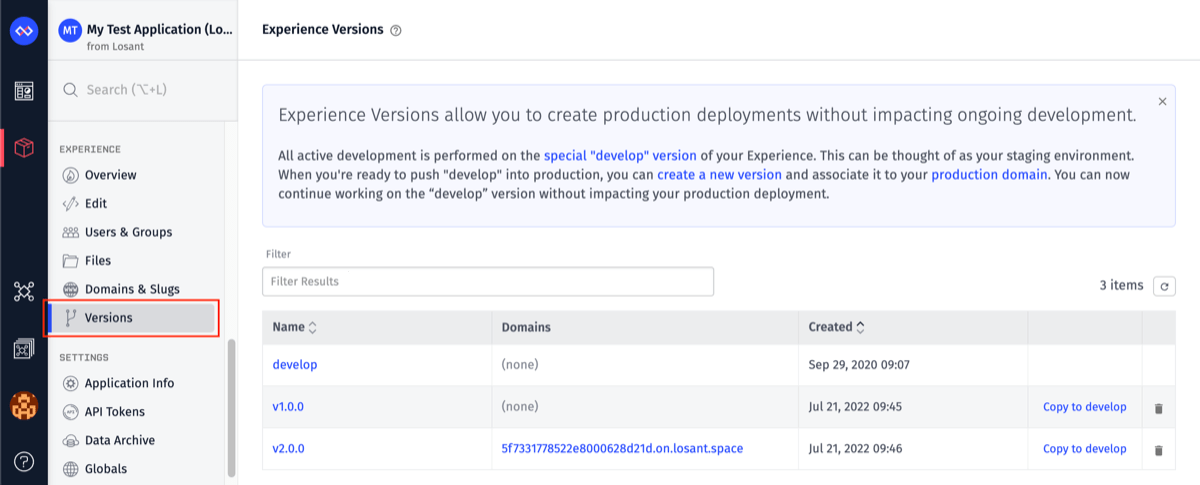
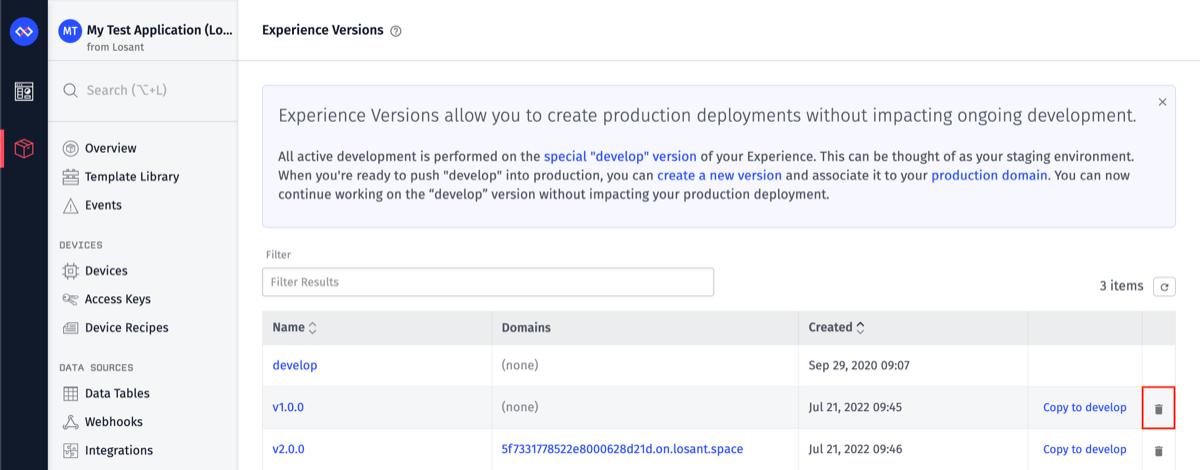
"Versions" can be found under the "Experience" section of your application's sub-navigation.

There will always be at least one version in the list: your "develop" version, which is the only editable experience version. All other versions in the list are frozen and cannot be directly edited.
The list of experience versions also indicates which domains and slugs (if any) are pointed at each version.
Viewing Version Contents
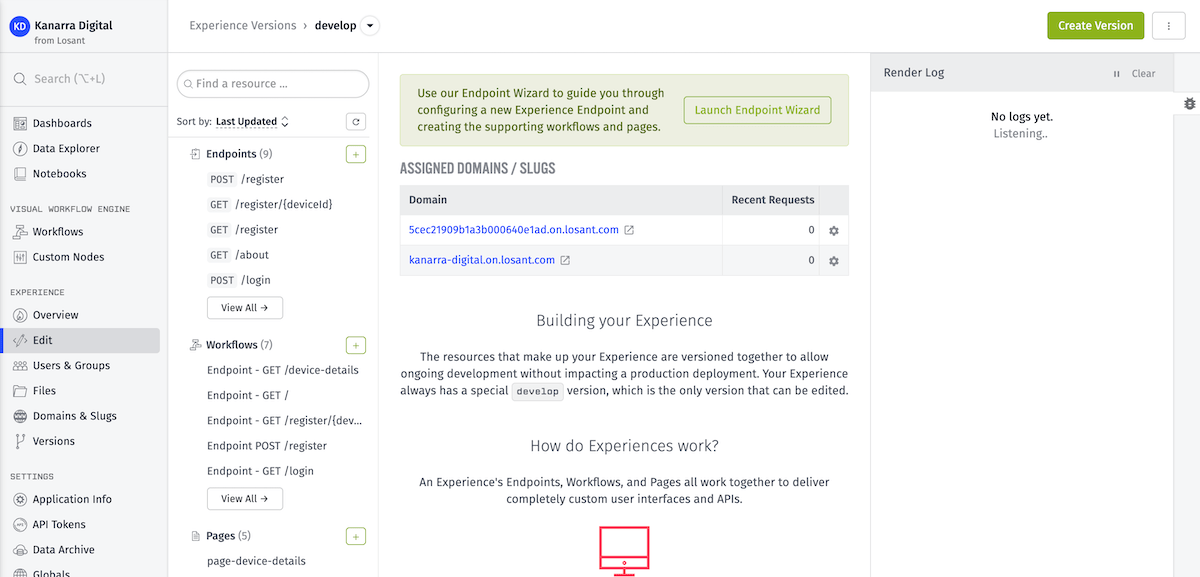
To view the resources within an experience version, simply click the name of the version in the list. This will take you to an interface where the views, workflows, and endpoints that make up selected version are displayed in a tree view.

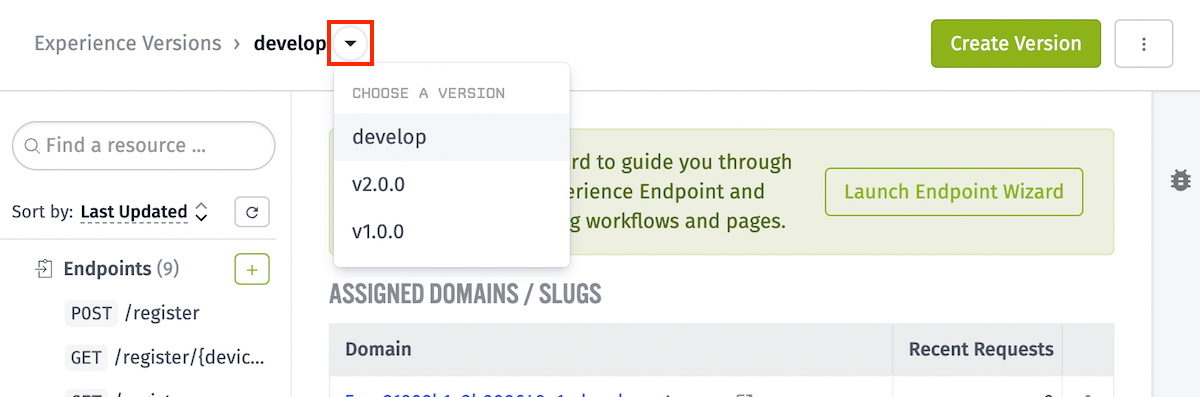
You may also view different experience versions, and how a given resource changes across versions, by selecting the dropdown menu alongside your version name in the application's breadcrumbs.

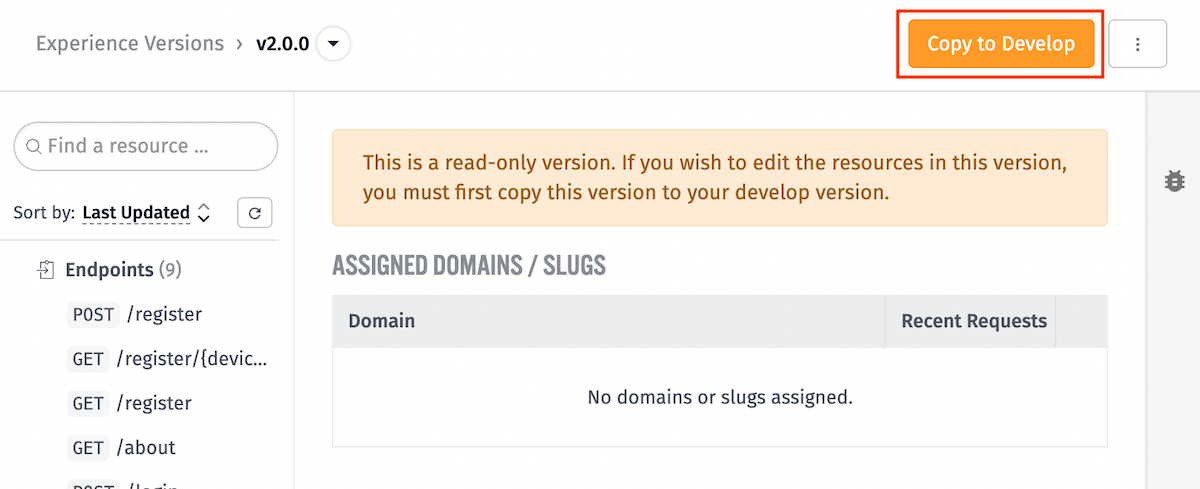
If you are viewing a version other than the "develop" version, none of the resources will be editable, nor can you create any new resources. You will need to copy the version to "develop" if you wish to make any edits.

Creating an Experience Version
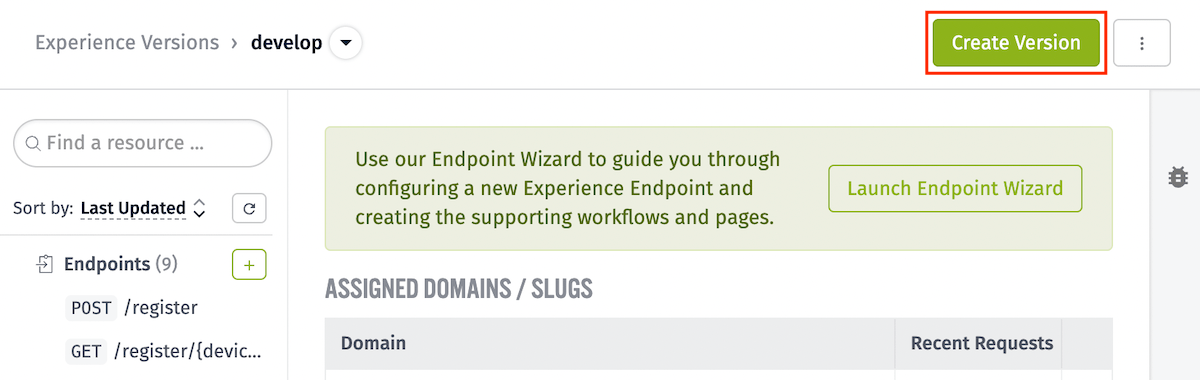
While viewing the "develop" experience version, you can create a new experience version by clicking the "Create Version" button at the top of the page.

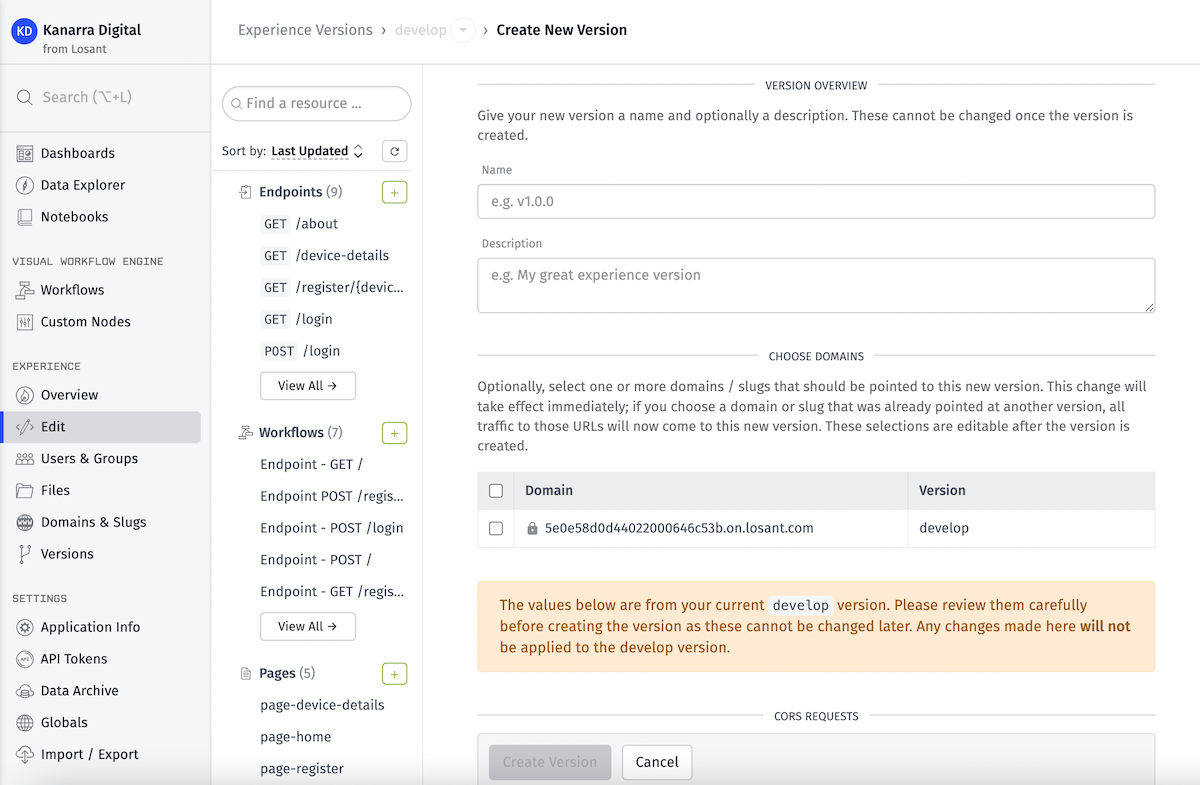
This action will take you to a configuration page with several options broken up into the following sections ...

Version Overview
Give your new version a Name (required) and optionally a Description. The version name must be unique within your application.
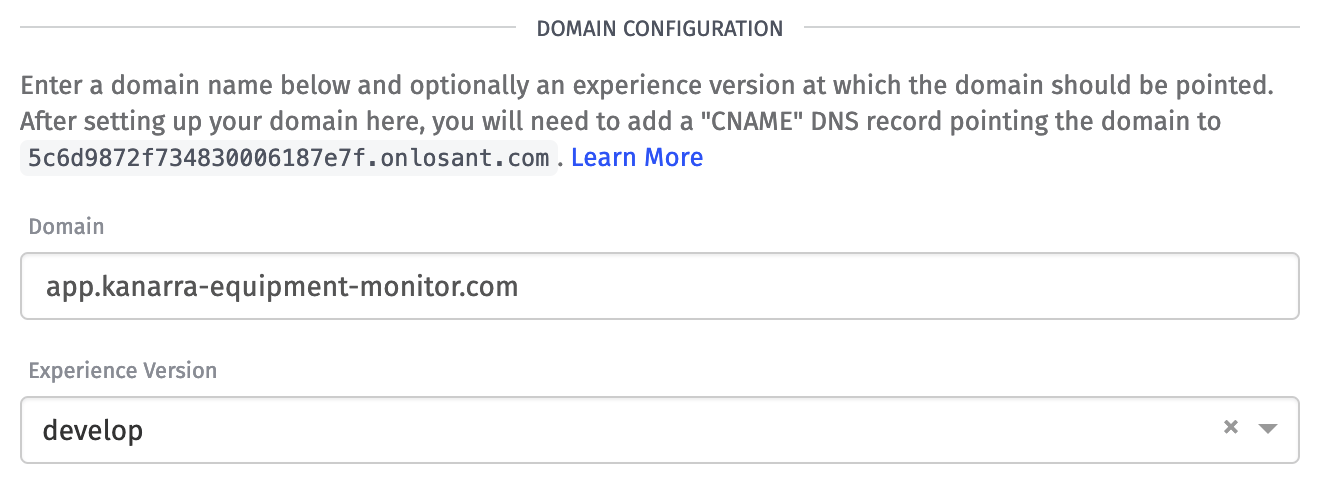
Choose Domains
Optionally, choose one or more of your Experience Domains and Experience Slugs to assign to the new version. The assigned domains can be changed after version creation.
Note: If you select a domain that is currently assigned to a different experience version, requests to that domain will immediately be routed to the new version on creation.
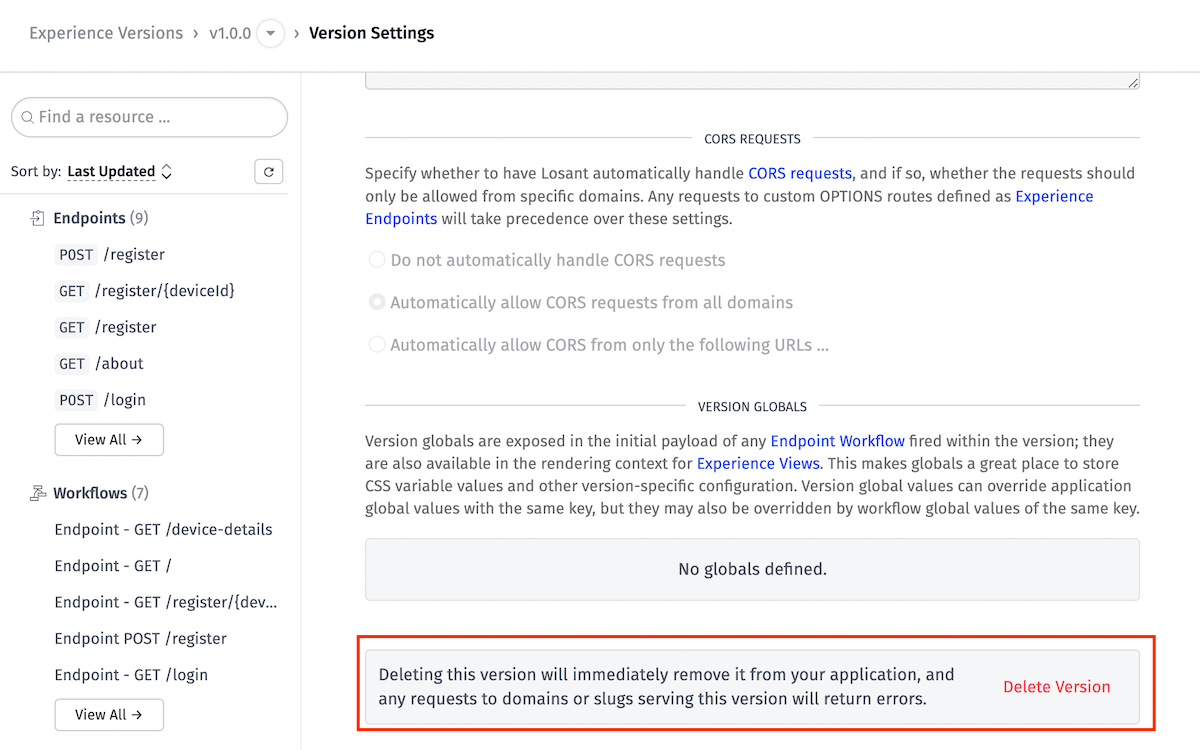
CORS Requests
Specify how to handle Cross-Origin Resource Sharing (CORS) requests to this version's assigned domains. The following options are available ...
- Do not automatically handle CORS requests: If selected, all CORS requests will invoke the version's Not Found Reply behavior unless the request matches a defined
OPTIONSendpoint to handle preflight requests. - Automatically allow CORS requests from all domains: If selected, Losant will allow CORS requests from any domain. These requests do not count as billable payloads, nor do they enqueue any workflow runs. (The exception is if experience developers have set up specific
OPTIONSendpoints that match the request.) - Automatically allow CORS requests from only the following URLs …: If selected, you must provide one or more domains (including
http://orhttps://) from which to allow CORS requests. Losant will use these domains in the automatic response to all cross-origin requests.
Unauthorized Replies
Optionally, you may provide default endpoint reply behavior for any unauthorized requests to endpoints requiring authorization. The following options are available ...
- Redirect the user to a URL ...: The most common behavior when building an experience that returns HTML pages is to redirect unauthorized users to your experience's login route. When selected, you must provide ...
- Status Code: This must be a valid HTTP redirection status code (a number between 300 and 399, inclusive). Most commonly this is
301or302. If not provided, the default is302(Found). - Redirect Path Template: This must be a URL (most commonly a relative path such as
/login) for where to send the unauthorized user. This field supports string templates that resolve against the static reply render context. For example, redirecting users to/login?rdr={{request.path}}could allow for returning users to the originally requested path after signing in (provided your workflow handling the login request is redirecting based on this query parameter).
- Status Code: This must be a valid HTTP redirection status code (a number between 300 and 399, inclusive). Most commonly this is
- Render an experience page ...: Choose one of your Experience Pages to render for unauthorized users - such as, for example, a page explaining that they are not signed in or do not have acccess to the page they are requesting. When selected, you must provide ...
- Status Code: This must be a valid HTTP status code, though we recommend a client error code (a number between 400 and 499, inclusive). If not provided, the default is
401(Unauthorized) for unauthenticated users and403(Forbidden) for users who lack the required group membership to access the endpoint. - Select Experience Page: Choose the Experience Page to render for the unauthorized user. This field is required.
- Status Code: This must be a valid HTTP status code, though we recommend a client error code (a number between 400 and 499, inclusive). If not provided, the default is
- Use the default JSON reply fallback: If selected, Losant will issue a standard JSON reply of
{ "error": "Authorization Required" }. The status code is either401or403.
There are a couple things to keep in mind when configuring automatic Unauthorized Replies ...
- Endpoint-defined Unauthorized Reply behavior takes precedence over the behavior defined here in the version configuration.
- This behavior only applies to requests to endpoints with access control applied. Your application likely requires additional layers of authorization checks (for example, users in a multi-tenant application requesting data for a device they should not have access to), and the behavior defined here does not apply to these additional checks.
Not Found Replies
Optionally, you may provide default endpoint reply behavior for any requests that do not match against any endpoint's method and route. The following options are available ...
- Redirect the user to a URL ...: Choose this option if you would like to redirect wayward user requests to a default path (such as your home page route). When selected, you must provide ...
- Status Code: This must be a valid HTTP redirection status code (a number between 300 and 399, inclusive). Most commonly this is
301or302. If not provided, the default is301(Moved Permanently). - Redirect Path Template: This must be a URL (most commonly a relative path such as
/) for where to send the user. This field supports string templates that resolve against the static reply render context.
- Status Code: This must be a valid HTTP redirection status code (a number between 300 and 399, inclusive). Most commonly this is
- Render an experience page ...: Choose this option for the most common behavior of displaying a custom "404 Page" that tells the user the requested resource could not be found while providing them options for finding the resource they were looking for.
- Status Code: This must be a valid HTTP status code, though we recommend leaving the field blank and using the default
404(Not Found) status code. - Select Experience Page: Choose the Experience Page to render for the user. This field is required.
- Status Code: This must be a valid HTTP status code, though we recommend leaving the field blank and using the default
- Use the default JSON reply fallback: If selected, Losant will issue a standard JSON reply of
{ "error": "No endpoint found for this route" }. The status code is404(Not Found).
There are a couple things to keep in mind when configuring automatic Not Found Replies ...
- Any "catch-all" endpoints (such as
GET /{any*}) take precedence over the settings provided here. - While it is not possible to return different Experience Pages for signed-in vs. signed-out users, you can add conditional checks within the page you select and render different content based on the presence of the
experience.userobject in the static reply render context.
Global Response Headers
Optionally, add one or more HTTP response header names and values to append to every endpoint reply, whether it be a static reply or one generated through an Endpoint Reply Node. These can be useful if your solution requires, for example, a Content-Security-Policy applied to every response.
There are a few caveats to keep in mind when using this feature ...
- Both the header keys and values accept string templates evaluated against the static reply render context.
- If the same header name is defined both as a global response header and also in an Endpoint Reply Node, the value defined in the Endpoint Reply Node will be sent in the response.
- The
LocationandContent-Typeheaders, when used as part of an endpoint static reply, also take precedence over global response headers. - Global response headers do take precedence over headers automatically appended by Losant - such as default CORS handling (if enabled in the version) and
Cache-Controlheaders. - However, global response headers are not included in system-generated replies sent by Losant - such as request timeouts, uncaught exceptions (
5xxresponse codes),419 Too Many Requestsresponses, and404 Not Foundresponses that are not caught by a catch-all endpoint. - Global response headers are never appended to streaming endpoint responses.
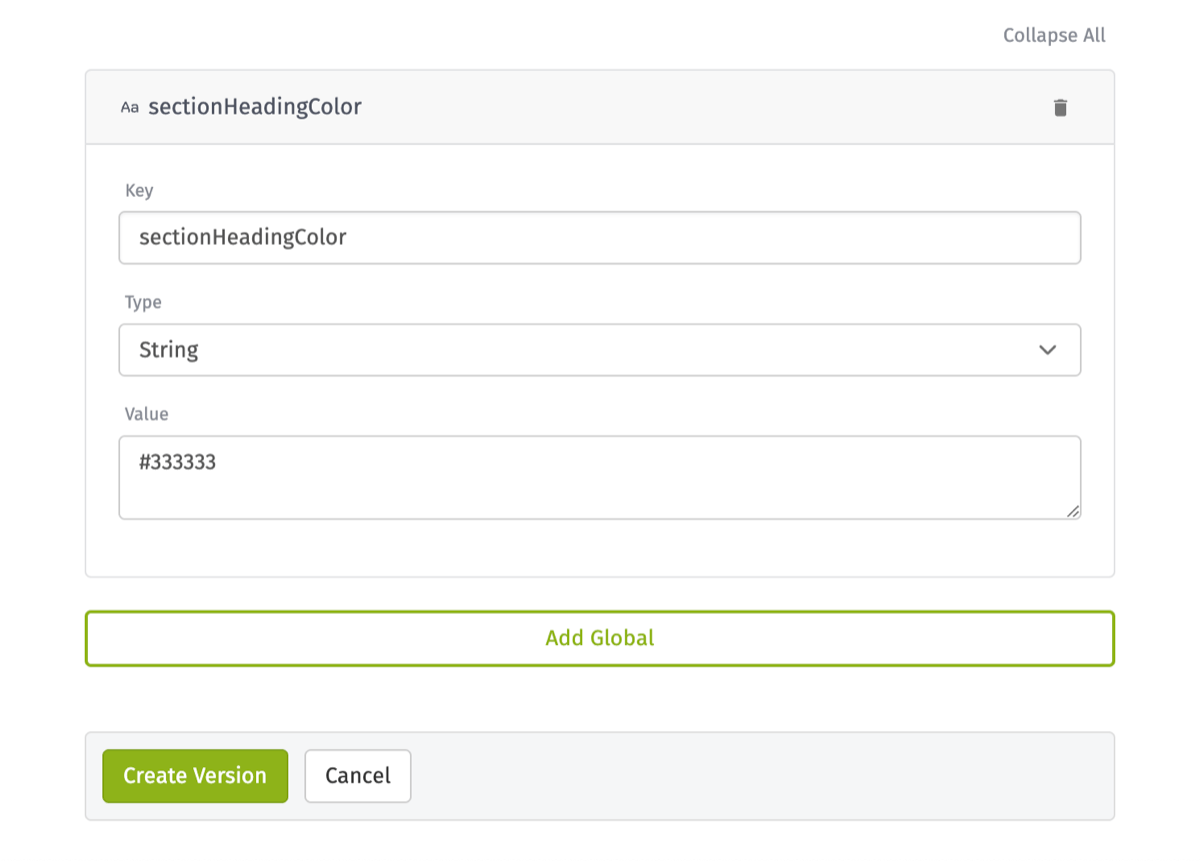
Version Globals

The concept of application globals can be applied at the experience version level. These are key/value pairs that store information for an experience version to use. They can be used across multiple experience version resources such as workflows, pages, layouts, and components. For example, you may want to store a hexadecimal color value for use with headings across all of your experience resources. This is a good way to share that color information.
Upon creating a new experience version, the globals are inherited from the "develop" experience version. You may add new globals in addition to those globals or remove them.
Experience globals override existing application globals with the same name when used in an experience workflow. However, experience globals can be overridden by experience workflow globals.
The maximum number of globals that may be added per experience version is 100.
Version Settings
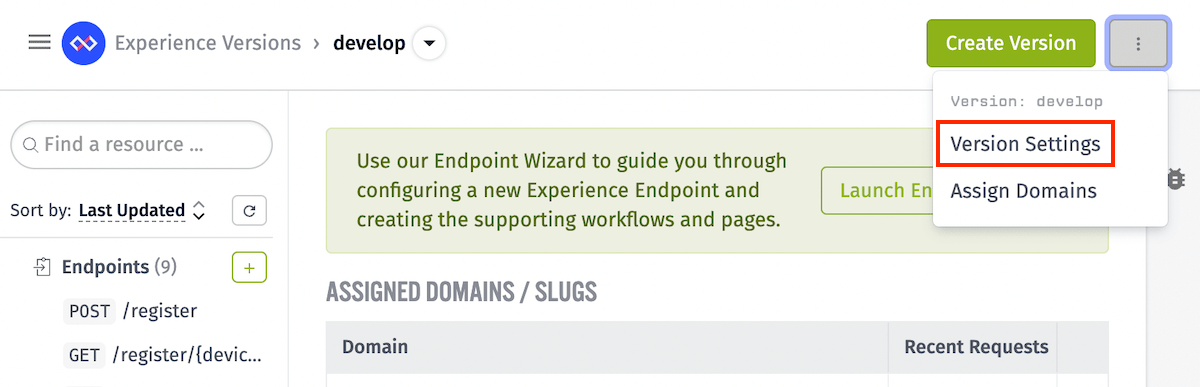
To edit the settings of an experience version, click the "Version Settings" option from the dropdown menu located at the top of your page. This will take you to the configuration page that is similar to the create experience version configuration page.

If you are editing the "develop" version, you will not be able to change the version name but everything else can be edited. However, if you are editing a version other than "develop", you are only allowed to delete it.

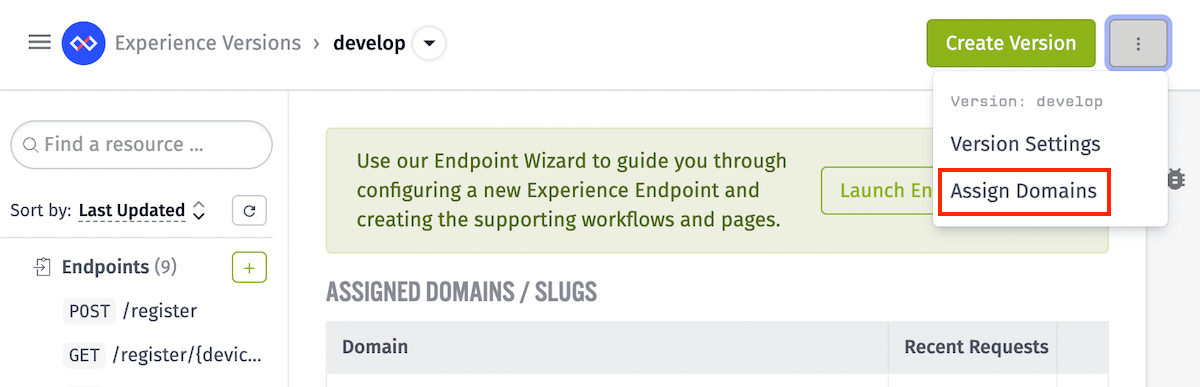
Pointing Domains at Versions
You can associate a domain or slug to your experience version. Doing so will allow your users to view your experience at that specific domain or slug. From the dropdown menu at the top of the page, select the "Assign Domains" option.

From the lists of domains and slugs, select the item you wish to edit, and on the next screen, choose the version you wish to use from the dropdown menu. The change takes effect immediately on save.

You may also clear the version from the domain without assigning a new one; doing so means all requests to the domain will fail until a version is reassigned to it.
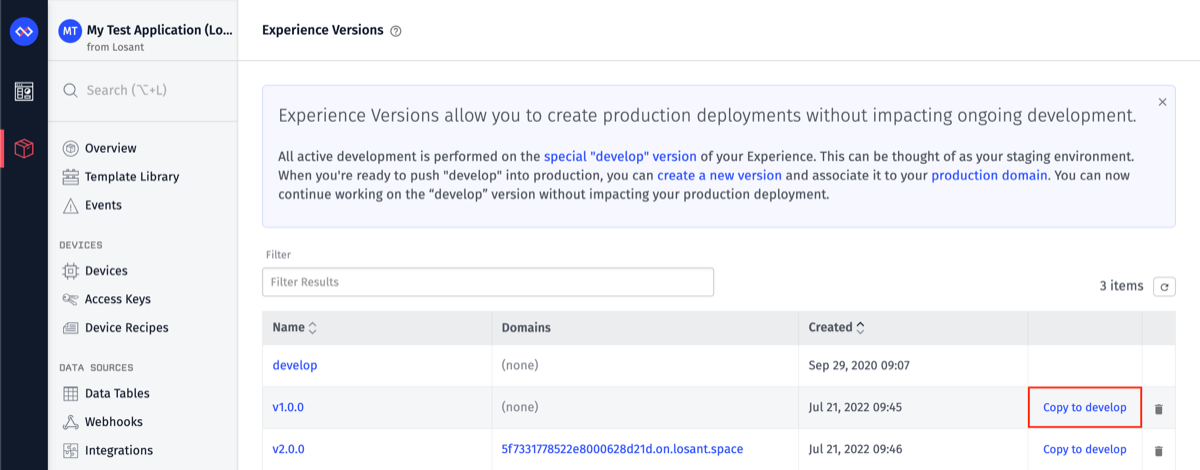
Editing Experience Versions
The resources within an experience version cannot be directly edited; the views, workflows and endpoints are frozen as part of the version. However, much like with workflow versions, you can copy one of your published versions to your "develop" version and make edits there.
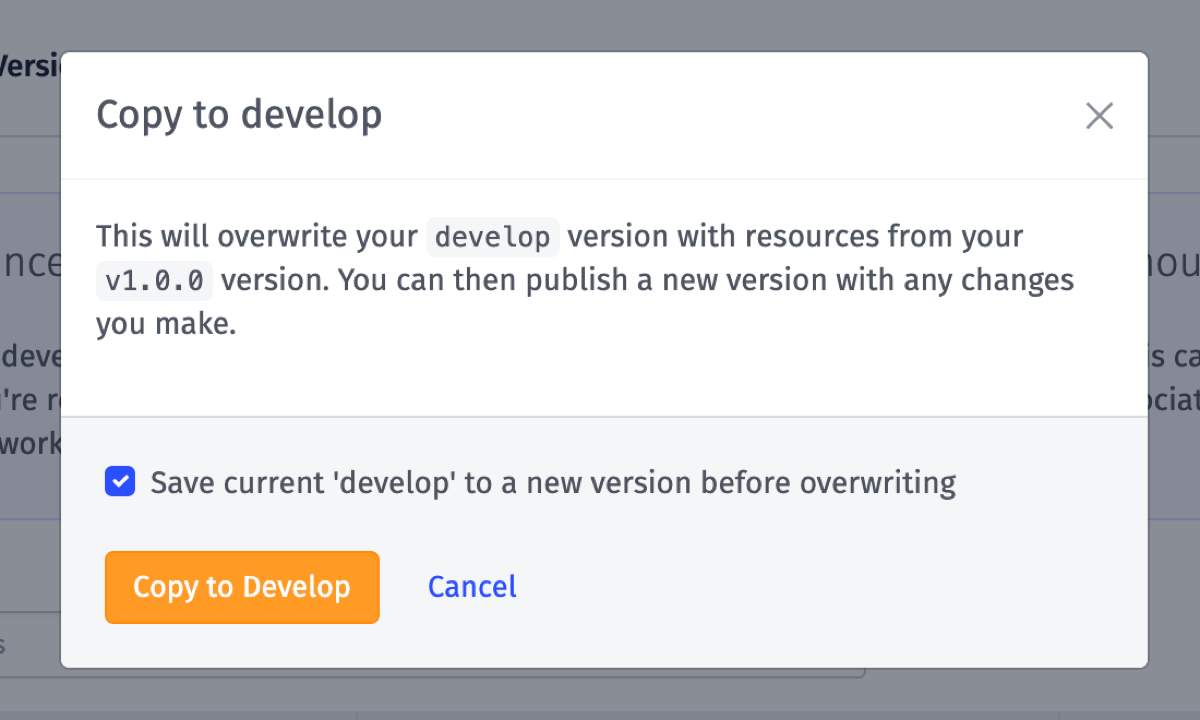
To do so, click the "Copy to develop" link next to the chosen version within the versions list.

This will bring up a modal asking you to confirm the change, as doing so will completely overwrite your existing "develop" version. You will also have the option of automatically saving the current "develop" version as a new version so the resources are not lost forever. The new version will be given the name "develop-backup-{CURRENT_DATETIME}".

At this point, the resources within the version can be modified or deleted, and new resources can be added. When you are finished making changes, you can save "develop" as a new version and, optionally, point one or more of your domains to the new version.
Benefits
It is possible to build out a full application experience without using the experience versioning feature, but we strongly recommend doing so for the following reasons:
- Creating versions allows for updating an experience after initial publication without disrupting your end users, as you can make changes within the "develop" version (which can be pointed at a staging domain) and only publish the changes to your production domain once the edits are complete.
- Experience versioning makes it much easier to host two or more disparate end user experiences that are backed by the same Losant application data, as different domains can be pointed at different published versions.
- Creating experience versions provides a means for revision history as the entire experience can be saved as a new version at any time. You may then look back at any past version or even copy the resources to the "develop" version for further editing.
Versioned Resources
The following resources are frozen as part of an experience version:
- Experience views of all types
- Experience workflows
- Experience endpoints
- Default unauthorized replies
- Default not found replies
- Experience globals
- CORS settings
These resources will continue to exist within the application version even if their counterparts are deleted within the "develop" version.
Unversioned Resources
Special care should be taken regarding the following resources when building out an experience version:
- Experience users exist outside of the versioning architecture, as do experience groups - specifically, which users are a member of a group.
- Application global variables which can be referenced in experience workflows, are unaffected by experience versions. Changing an application global value will affect any experience workflow referencing the value.
- Workflow storage spans across all workflow versions, including across experience workflow versions.
- Application workflows that employ Endpoint Trigger and Endpoint Reply Nodes are not versioned as part of the experience. We recommend migrating any application workflows whose sole purpose is to handle endpoint requests to a new experience workflow so they get versioned along with the rest of the experience.
Deleting Experience Versions
Experience versions other than "develop" can be deleted one of many ways:
-
While viewing the configuration page for the version other than "develop", you can delete the version by clicking on the "Delete Version" button located at the bottom of the configuration page shown here.
-
While viewing the version list, you can delete the version by clicking on the "Trash Can" icon located at the end of each row.

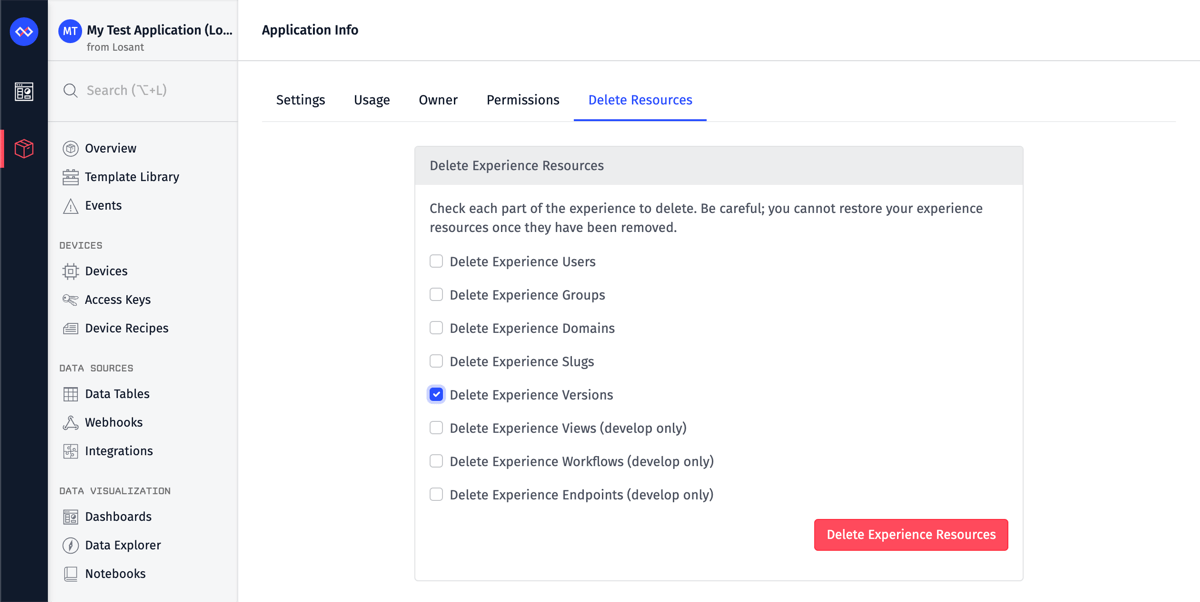
- While viewing "Delete Resources" tab under Application Info, you may choose the experience resources to delete.

Once an experience version is deleted, any requests made to a domain that was pointed to that version will fail until that domain is pointed to a different experience version.
Was this page helpful?
Still looking for help? You can also search the Losant Forums or submit your question there.