Virtual Button Trigger
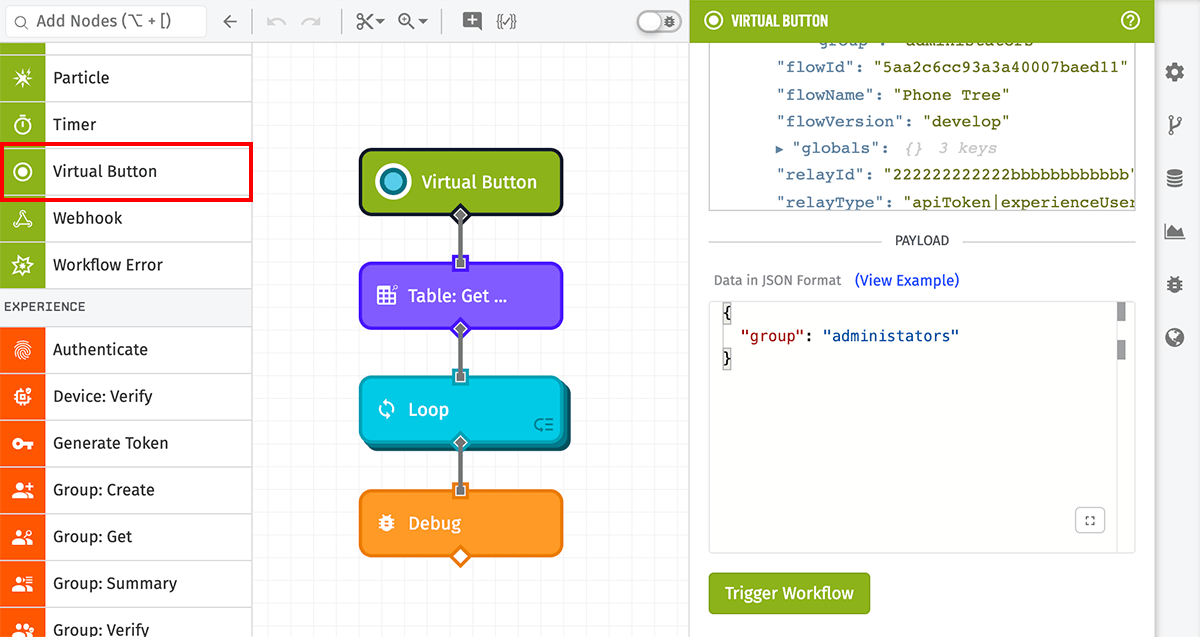
The Virtual Button Trigger will fire a workflow when the "virtual button" is pressed. The most common use case of the virtual button is to debug and test workflows, without having to wait for an external trigger of some kind.

Triggering The Workflow
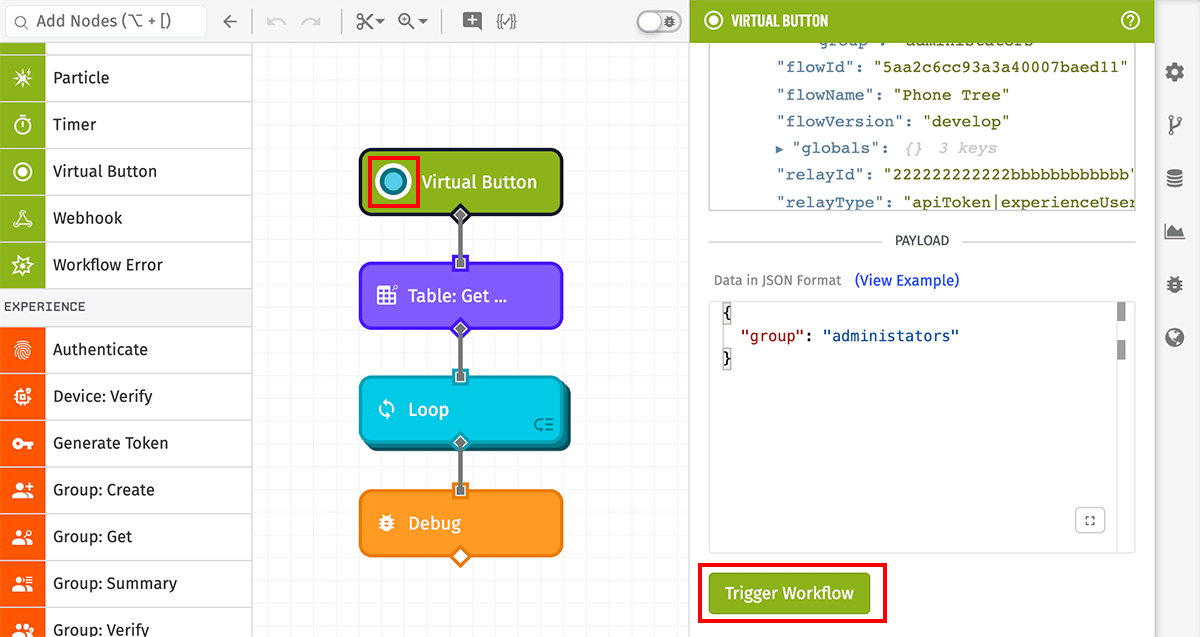
A workflow can be triggered by the virtual button in one of two ways. Either press the "Trigger Workflow" button in the node settings panel, or press the button on the node itself.

Node Properties
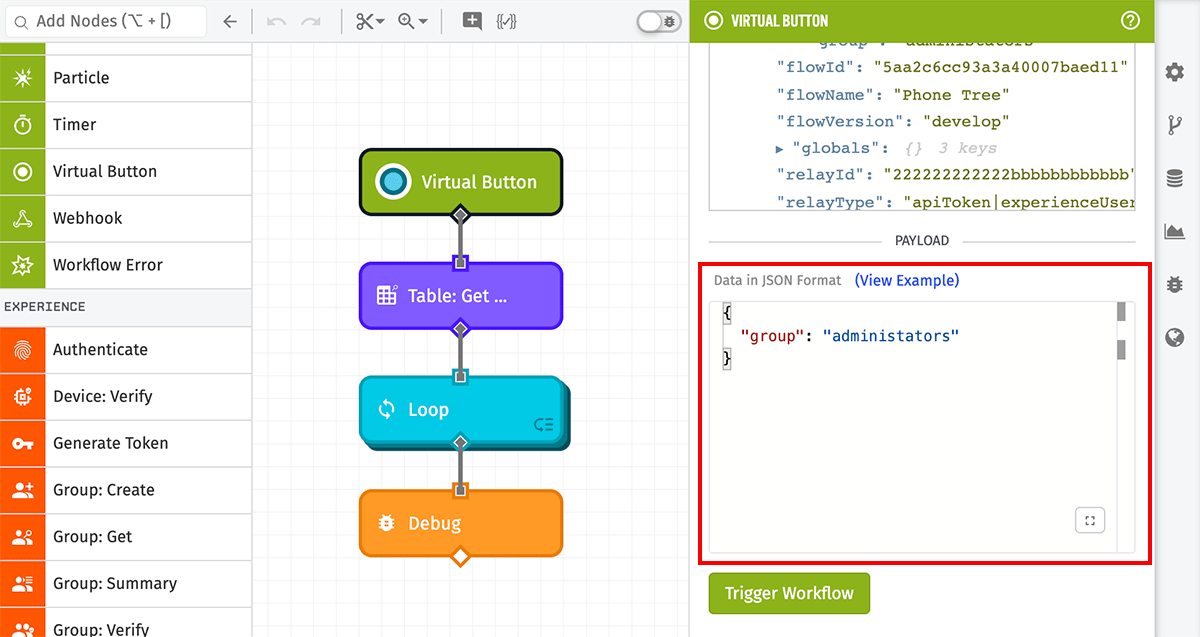
Data in JSON Format
The Virtual Button Trigger can be configured to have a specific payload sent when the button triggers the workflow. This payload must be a valid JSON object, and will be placed on the standard data field of the payload when the workflow runs. The payload field can be left empty, in which case an empty object is used as the payload.

In the above example, the workflow will run with the data payload of {"power": "toggle"}.
Usage in Edge & Embedded Workflows
Unless you have set a test device and deployed the "develop" version to your testing edge compute device, you will not be able to interact with the Virtual Button Trigger directly from the workflow editor. In order to do so, use the Live Look for specific workflow deployments. You can reach the Live Look from the workflow editor's "Debug" tab or the "Deployments" tab.
Payload
The node configuration directly determines what will be included on the payload. Given a Virtual Button fired data value of ...
{
"power": "toggle"
}
... a Virtual Button Trigger workflow payload will look like the following:
- ▶{} 10 keys
- "555555555555eeeeeeeeeeee"
- "My Great Application"
- ▶{} 1 key
- "toggle"
- "333333333333cccccccccccc"
- "My Great Workflow"
- "myFlowVersion"
- ▶{} 3 keys
- Tue Dec 09 2025 16:34:12 GMT+0000 (Coordinated Universal Time) (Date object)
- "<unique trigger ID>"
- "virtualButton"
Was this page helpful?
Still looking for help? You can also search the Losant Forums or submit your question there.