Virtual Button Trigger
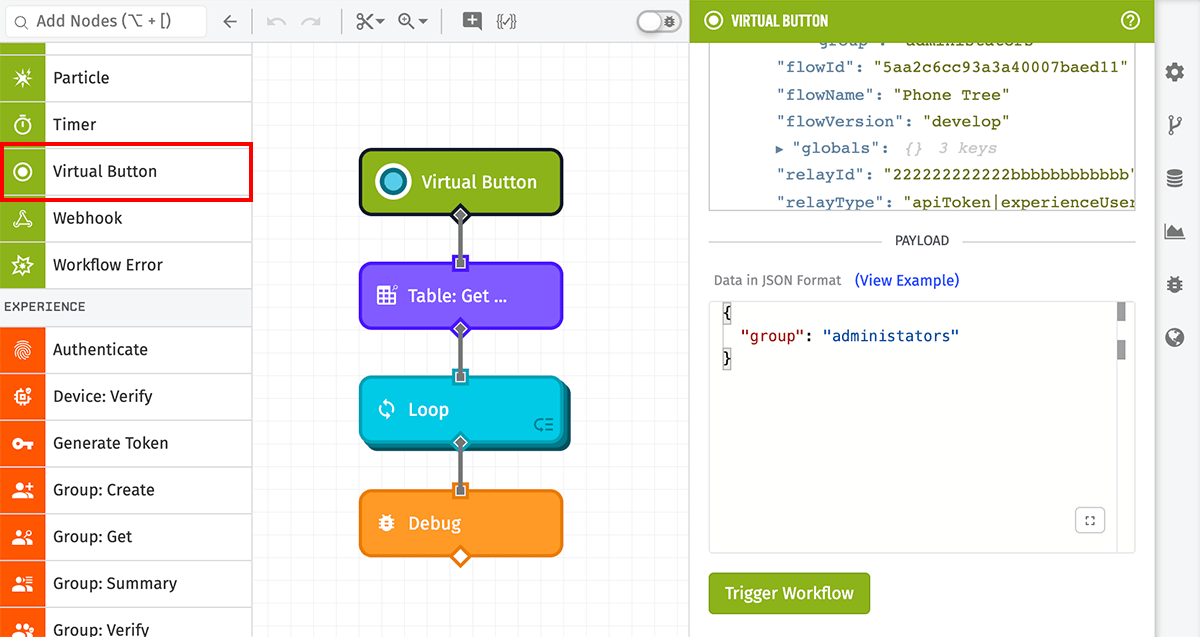
The Virtual Button Trigger will fire a workflow when the “virtual button” is pressed. The most common use case of the virtual button is to debug and test workflows, without having to wait for an external trigger of some kind.

Triggering The Workflow
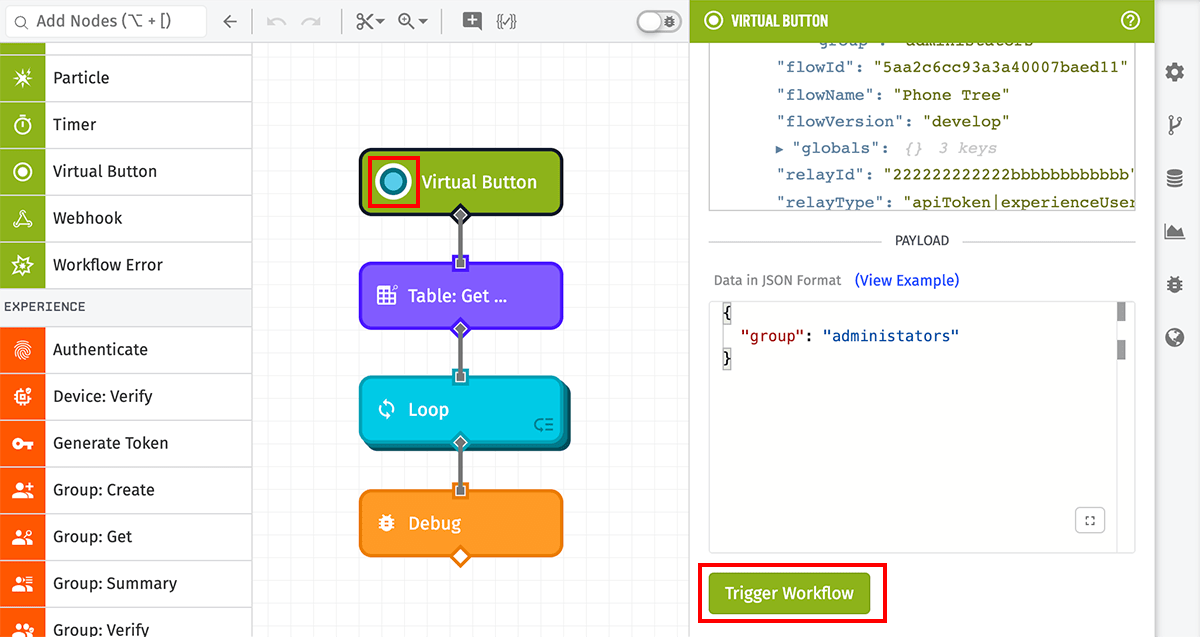
A workflow can be triggered by the virtual button in one of two ways. Either press the “Trigger Workflow” button in the node settings panel, or press the button on the node itself.

Node Properties
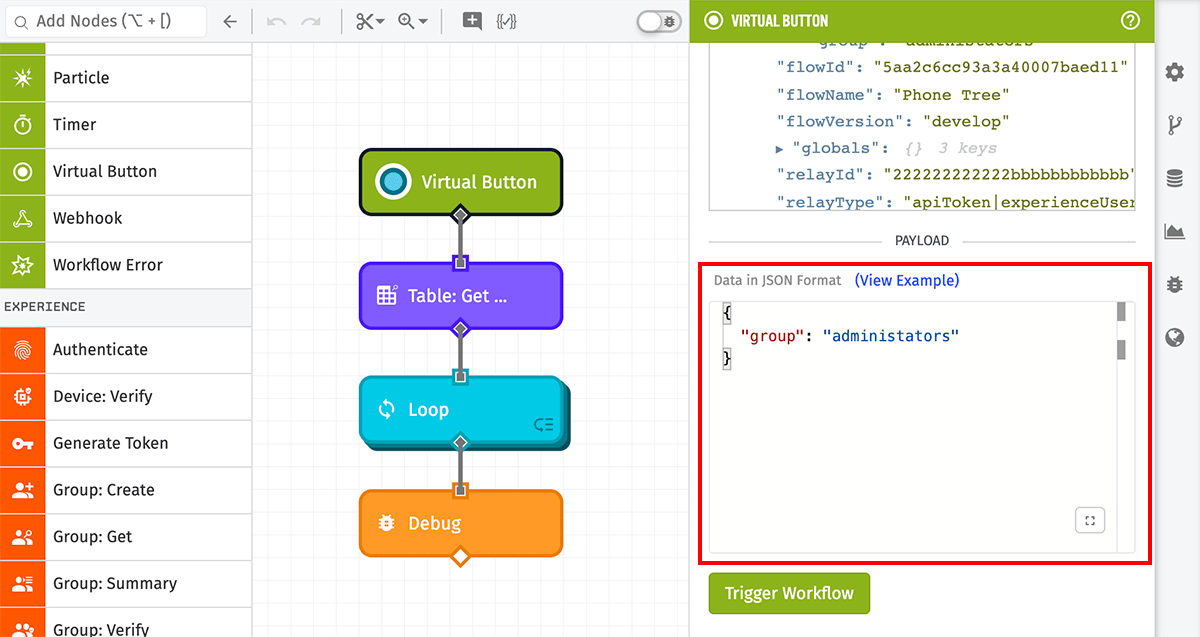
Data in JSON Format
The Virtual Button Trigger can be configured to have a specific payload sent when the button triggers the workflow. This payload must be a valid JSON object, and will be placed on the standard data field of the payload when the workflow runs. The payload field can be left empty, in which case an empty object is used as the payload.

In the above example, the workflow will run with the data payload of {"power": "toggle"}.
Usage in Edge & Embedded Workflows
You will not be able to interact with the Virtual Button Trigger directly from the workflow editor. In order to do so, use the Live Look for specific workflow deployments. You can reach the Live Look from the workflow editor’s “Debug” tab or the “Deployments” tab.
Payload
The node configuration directly determines what will be included on the payload. In the general case, the payload of a workflow triggered by a Virtual Button Trigger will look like the following:
{
"time": <time of the button press>,
"data": <the object defined in the virtual button configuration>,
"applicationId": <id of the current application>,
"applicationName": <name of the current application>,
"triggerId": <id of the Virtual Button Trigger>,
"triggerType": "virtualButton",
"flowId": <id of the current workflow>,
"flowName": <name of the current workflow>,
"flowVersion": <version of the current workflow>
"globals": <object of workflow globals>
}For the example workflow above, the payload created by the Virtual Button Trigger will look similar to this:
{
"time": Fri Feb 19 2018 17:26:00 GMT-0500 (EST),
"data": {
"power": "toggle"
},
"applicationId": "56311a8e51645b2054eb258b",
"applicationName": "Embree",
"triggerId": "56c8967bb8df0f0100d629120-VJ7sVsZje",
"triggerType": "virtualButton",
"flowId": "56c8967bb8df0f0100d62912",
"flowVersion":"develop"
"flowName": "Manual Power Switch",
"globals": {}
}Was this page helpful?
Still looking for help? You can also search the Losant Forums or submit your question there.
