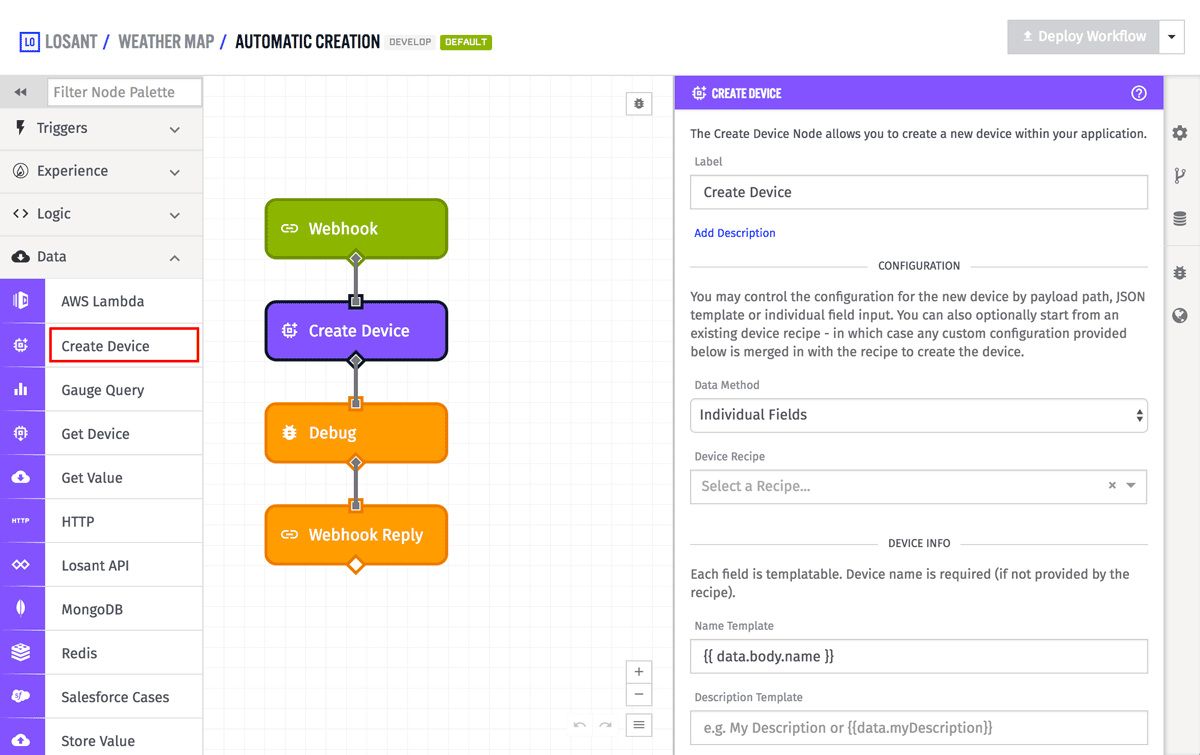
Device: Create Node
The Device: Create Node allows a workflow to create a new Device inside the current application, and optionally add the new device to the current workflow payload.

Node Properties
There are three different ways to configure input data for the Device: Create Node - “JSON Template”, “Payload Path”, and “Individual Fields”. The first two are more complicated to use, but are very powerful because they give you full control over the device being created, while the third choice is the more common option for simple situations.
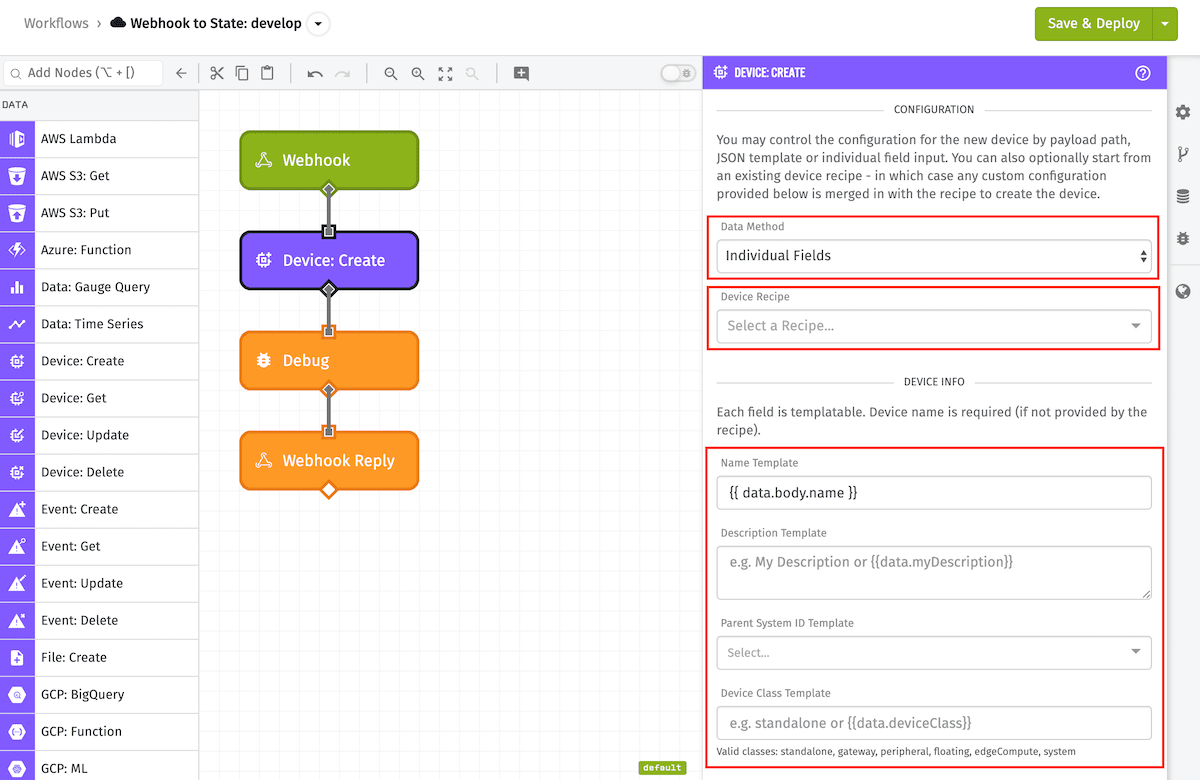
Configuration
In all three cases, though, you can start by choosing a Device Recipe, which will be used as the defaults for creating the device. Any further configuration of the device (through any of the three methods) will override the defaults provided by the recipe selection.

JSON Template & Payload Path
For “JSON Template”, the input must be a JSON template string that can be parsed into a JSON object that validates against the Device Post schema. For “Payload Path”, the input must be a payload path that points to an object on the current workflow payload that, again, validates against the Device Post schema.
Individual Fields
“Individual Fields” is the most common method to use and is shown in the example above. The device is broken into multiple fields that can be filled in using individual string templates. In this case, name is required, and the other fields are optional (same as when creating a Device normally). When selecting a particular Device Class a couple notes:
- Peripheral: you will be required to provide a Gateway Device ID.
- System: you can select a “query interval” for System attribute state updates, and to save or not save duplicate reported states.

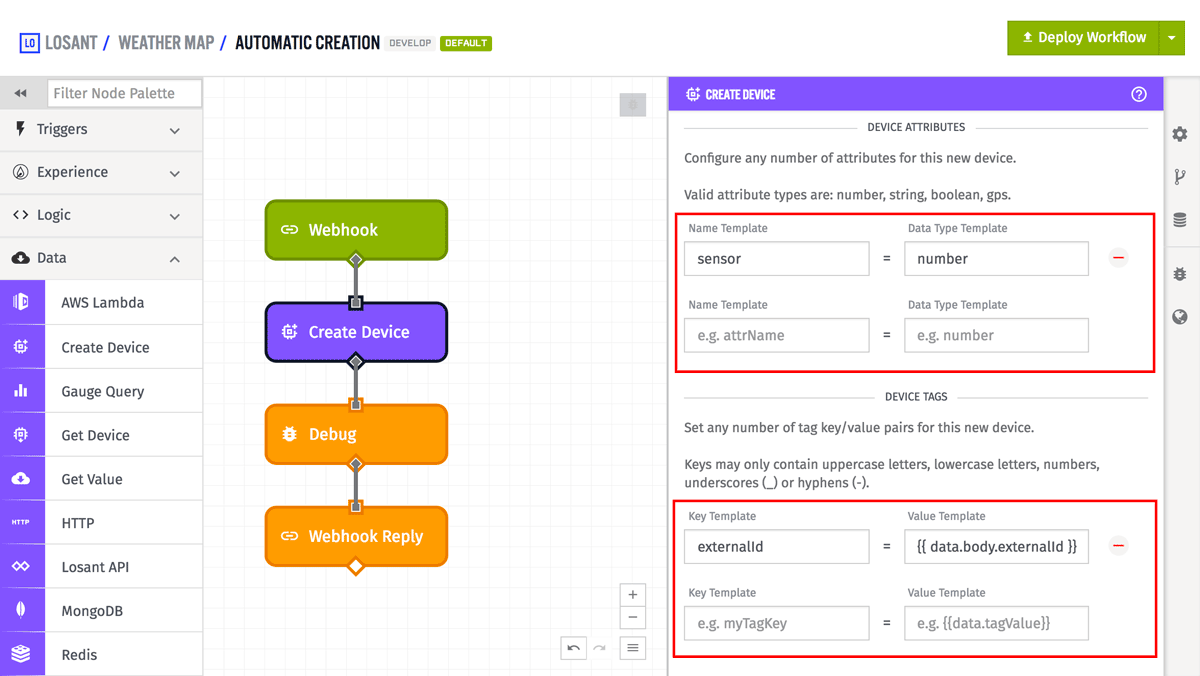
The “Individual Field” configuration allows you to specify attributes for the new device. The attribute name, data type, and, optionally, the content type are templatable (although they must resolve to valid names and data types). If the data type is blob or a template, a content type field will be available, although it is only required and valid for attributes with a data type of blob. Note: If the Device Class “system” is selected, attributes will be disabled for this configuration.
Finally, the “Individual Field” configuration also allows you to set tags, following the same rules as when creating a Device normally. In the example above, one tag will be added to this new device - a tag with the key externalId and the value brought in as a string template (both the keys and values here are templatable).
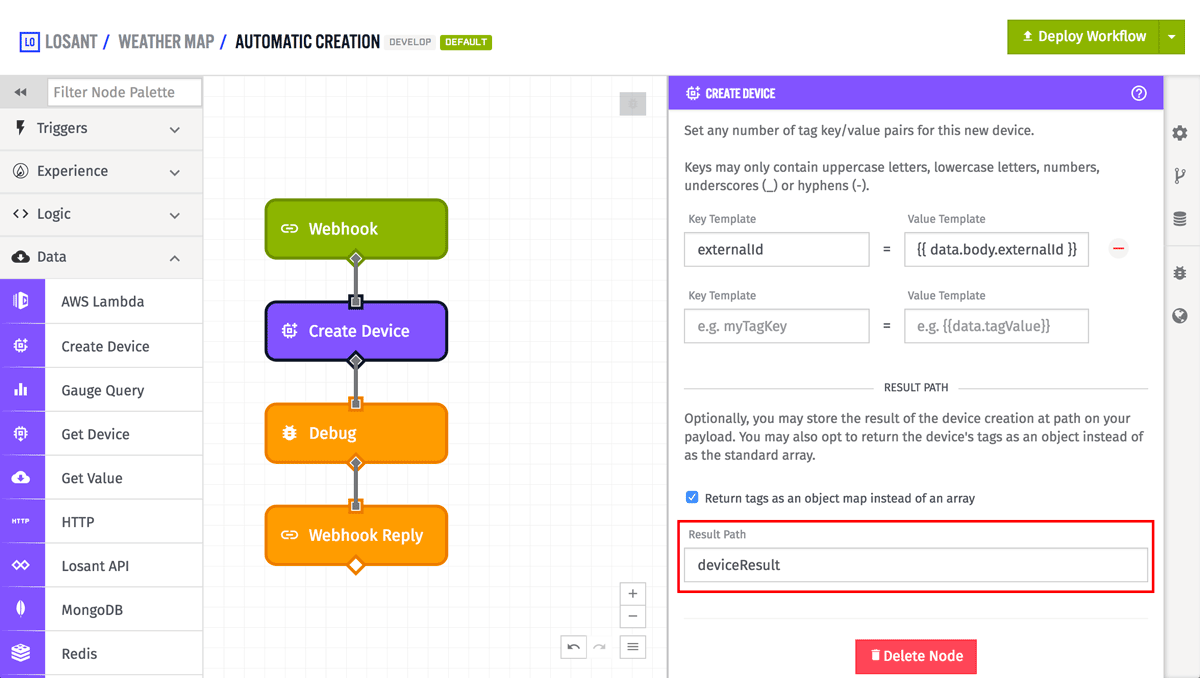
Result Path
Optionally you can provide a payload path in the “Result Path” field so the created device can be placed at that path on the current workflow payload. In the case of a successful device creation, this will be the device object, and in the case of a failed device creation, this will be an object containing any errors about the creation of the device.
In addition, you have the option of changing the form of the attributes and/or tags on the device result. By default, attributes and tags are returned in the standard API format as an array of objects, but you can instead ask for them to be in the form of an object map. The Device: Get Node’s documentation describes each format in detail.

Node Example
For instance, given the example node configuration in the screenshots above, this is a possible result for a successful device creation:
{
"data": {
"body": {
"externalId": "myExternalSystemId",
"name": "myDevice"
...
},
"deviceResult": {
"name": "myDevice",
"tags": { "externalId": ["myExternalSystemId"] },
"attributes": [
{ "name": "sensor",
"dataType": "number" }
],
"applicationId": "589de7d2a1975a00017b227f",
"creationDate": "2017-06-14T20:30:34.637Z",
"lastUpdated": "2017-06-14T20:30:34.647Z",
"deviceClass": "standalone",
"deviceId": "59419cea5efece00078a1a69",
"id": "59419cea5efece00078a1a69",
"connectionInfo": {
"connected": null
}
}
...
},
...
}Node Errors
And again, given the example above, this is a possible result for a failed creation with a blank name:
{
"data": {
"body": {
"systemId": "myExternalSystemId",
"name": "",
...
},
"deviceResult": {
"error": {
"type": "Validation",
"message": "name is required"
}
},
...
},
...
}Related Nodes
Was this page helpful?
Still looking for help? You can also search the Losant Forums or submit your question there.
