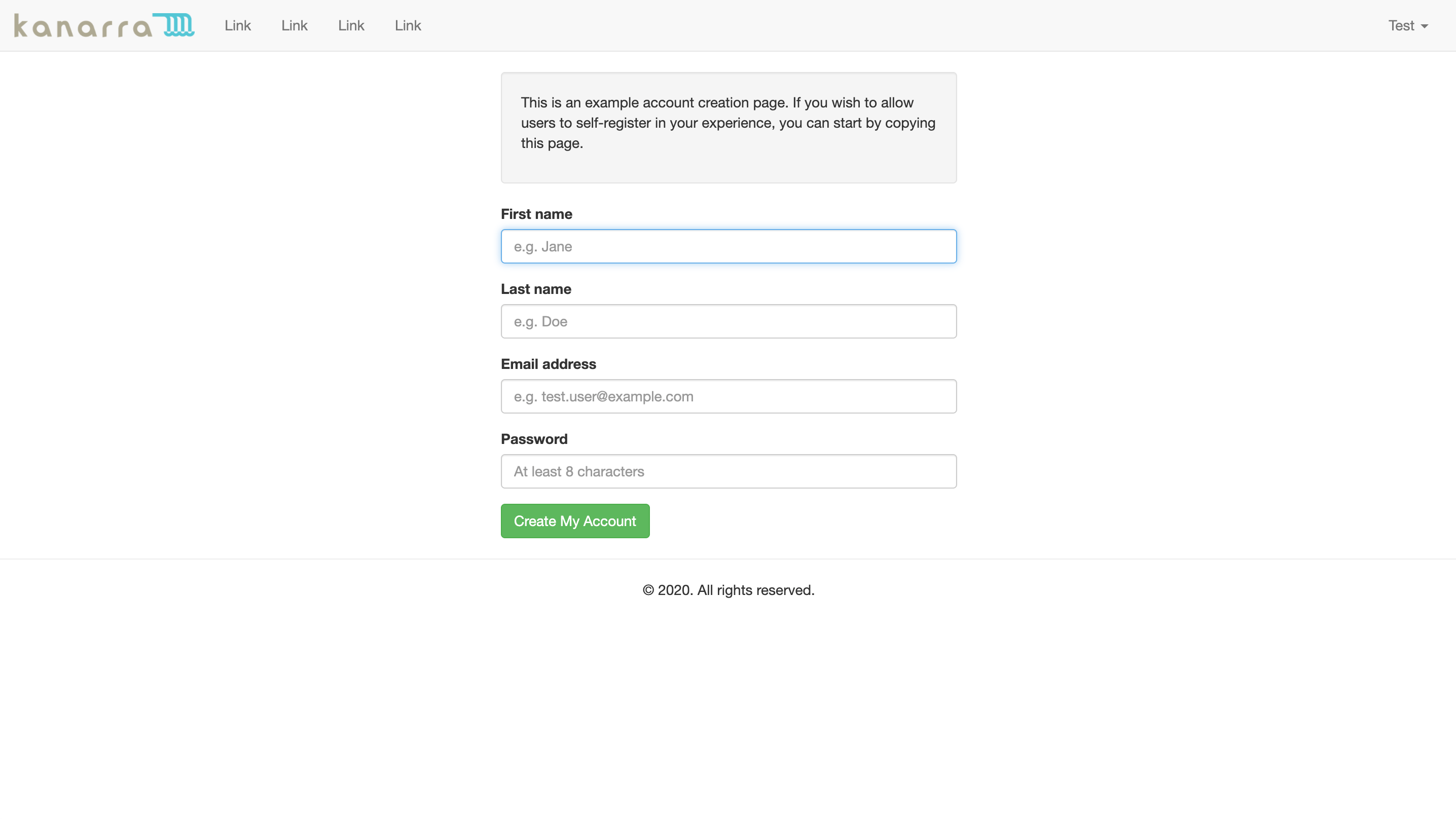
Allow Users To Sign Up for an Account With Your Application
In this step, you’ll add the ability for non-registered users to sign up for an account within your application experience.

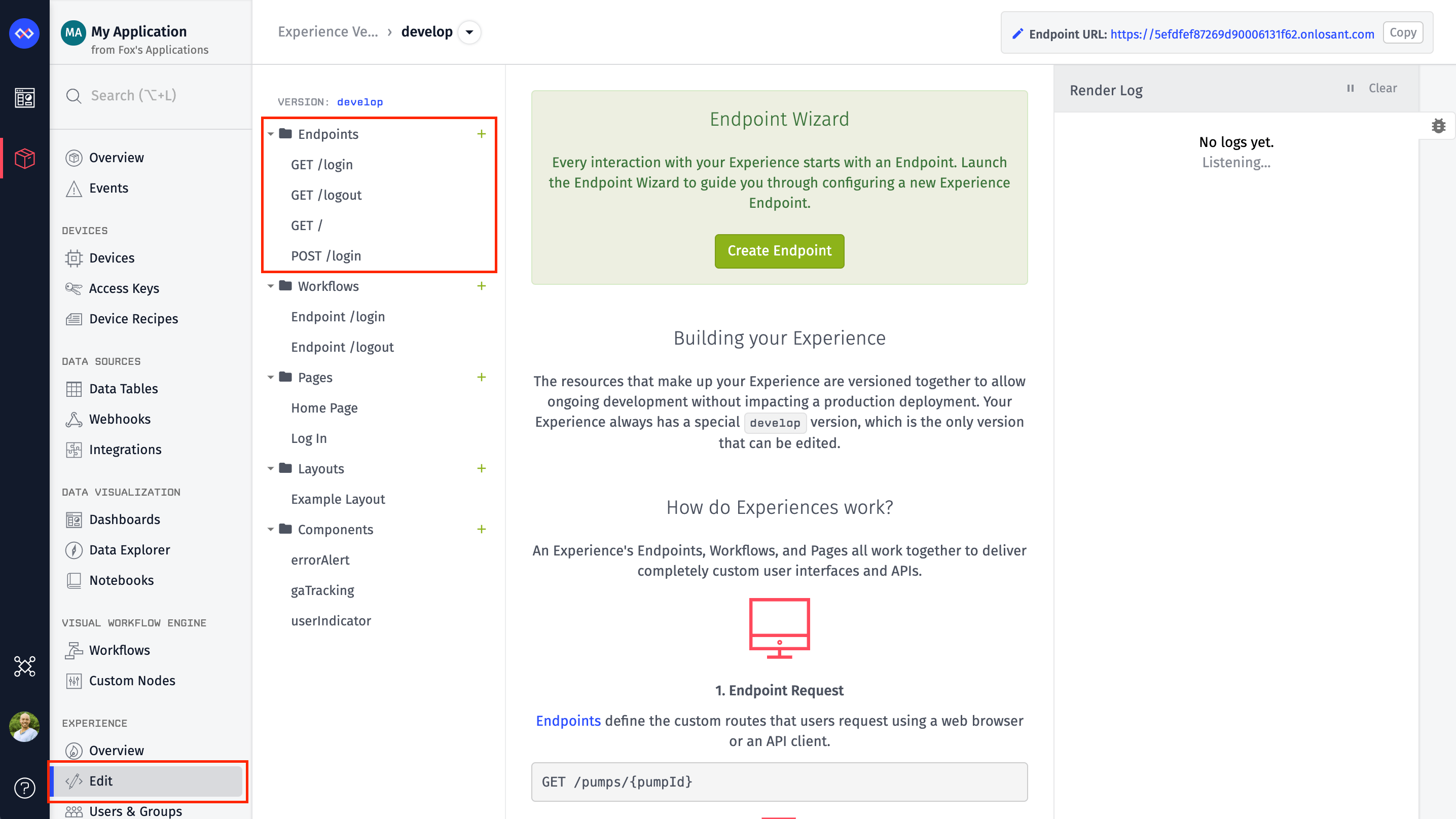
Step One: Create the Endpoints
First, you’ll need two new endpoints to respond to your “Create Account” page requests:
- Navigate to the “Edit” page.
- Click the ”+” button at the top right of the list.

GET /create-account
This endpoint is responsible for handling requests to view the “Create Account” page. From the “New Endpoint” page:
- Leave the
Methodset asGET. - Set the
Routeto/create-account. - Change the
Access ControltoAll public users. - Save the route.
- Return to the Endpoints List page.
- Click “Add” to add the other route.
POST /create-account
This endpoint is responsible for handling form submissions from the “Create Account” page.
- Set the
MethodtoPOST. - Set the
Routeto/create-account. - Change the
Access ControltoAll public users. - Save the route.
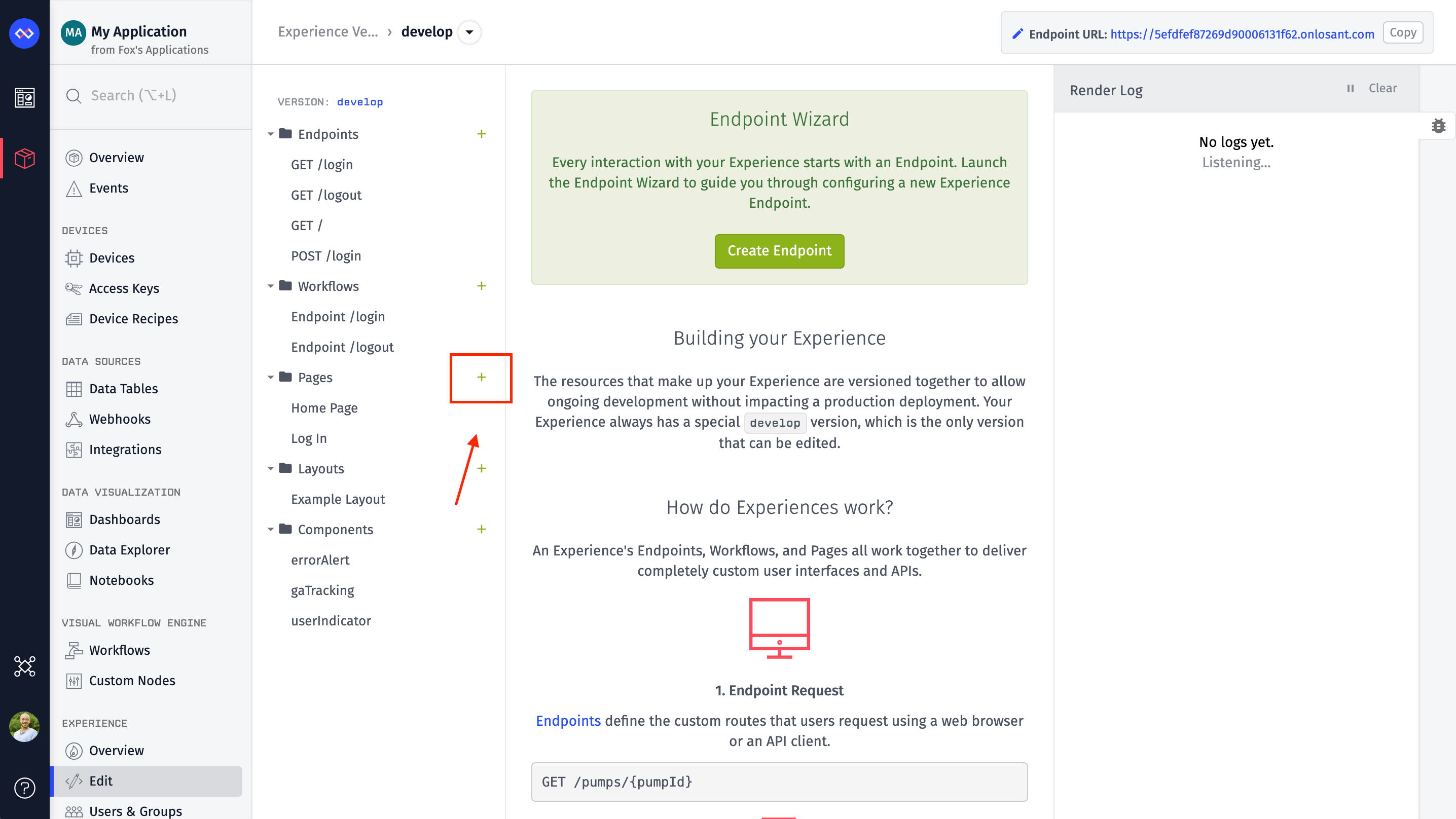
Step Two: Create the Views
Now that the routes are configured, it’s time to create the views that power this new functionality:
- Click the “Views” tab.
- Click the ”+” button at the top right of the “Pages” list.

Page: Create Account
First, create a new page to render when this endpoint is requested:
- Click the “Add” button in the “Pages” list.
Namethe pageCreate Account.- Add an optional description.
- Select your previously created layout for the page’s
Layout. - Click “Create Page”. This will redirect you to a screen where you can edit the new page’s content.
- Copy this snippet and paste it in for the page’s
Content. - Click “Create Page” to save your work.
Component: profileForm
There’s a component in your Create Account page that serves as the form for collecting new user data. To create the component:
- From the Experience Views list, click the “Add” button in the “Components” list.
Namethe componentprofileForm.- Copy this snippet and paste it for the component’s
Content.
There are a few things to note about your new component:
- You’re setting a number of HTML5 form validation attributes on your inputs, including marking all fields as required and setting minimum and maximum lengths. This blocks malformed account creation requests before the form ever submits. Not all browsers support this functionality, so you must also check these values within our workflow.
- There is an instance of your “errorAlert” component at the top of this component, which you will use to render an error should account creation fail.
- In the event that account creation does fail, the component will repopulate as many fields as it has data for, except the user’s new password.
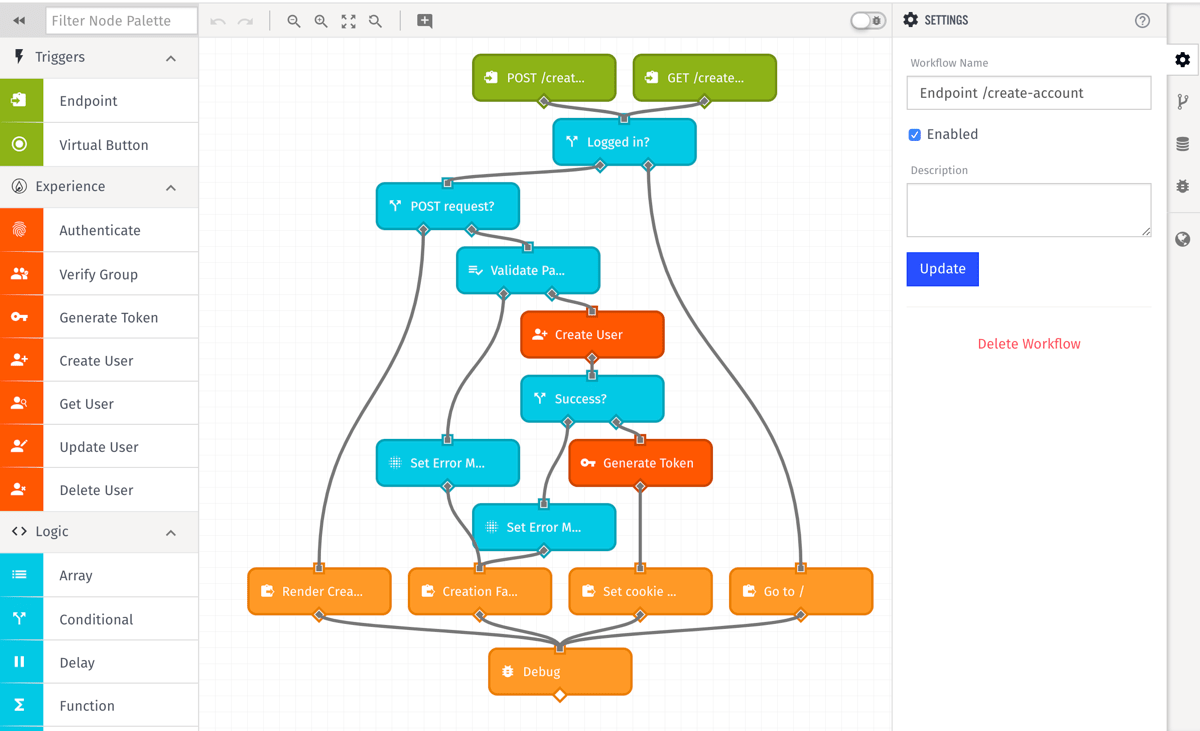
Step Three: Create the Workflow
Now, similar to your login page, create a single workflow for handling both GET and POST requests to your /create-account route.
- Download the workflow template, then import the file
endpoint-create-account.flowas a new experience workflow. - Update each of the endpoint triggers to point to the
POST /create-accountandGET /create-accountendpoints you created above. - Update the endpoint reply nodes to point to your
Create Accountpage. - Enable the workflow (since imported workflows are by default disabled).

As a general overview, this workflow handles the following:
- If a user visits
/create-account, you respond to the request with our newCreate Accountpage, unless the user is already logged in, in which case they are redirected to our experience Home page. - When that user submits the
Create Accountform, you validate that they have submitted all fields correctly. Then, you check to make sure you do not already have an experience user with the same email address already tied to the application. If either of these checks fail, the re-render theCreate Accountpage with an error message. - If account creation is successful, you generate an auth token, set it as a cookie and redirect the user to our experience home page.
There is a comment on each workflow node describing its function in more detail.
Step Four: Link to the Feature
Finally, give your experience visitors a way to reach your new “Create Account” page by updating our navigation.

Page Edits: Log In
First, edit your “Log In” page to add a section that will serve as a lead-in to account creation. Copy the following and use it to overwrite our current “Log In” page content:
This is an example login page for your application experience.
<div class="container-fluid">
<div class="row">
<div class="col-xs-12 col-sm-8 col-sm-offset-2 col-md-6 col-md-offset-3 col-lg-4 col-lg-offset-4">
<div style="max-width: 300px; margin: 0 auto 20px; text-align: center;">
<img class="img-responsive" src="https://app.losant.com/images/kanarra/kanarra_full.png" alt="Big Logo">
</div>
<div class="well">
<p>
Welcome to your example Experience View! The above logos and this content
can be customized by editing the example <a target="_blank" href="https://docs.losant.com/experiences/views/#layouts">Layout</a>, <a target="_blank" href="https://docs.losant.com/experiences/views/#pages">Pages</a>, and <a target="_blank" href="https://docs.losant.com/experiences/views/#components">Components</a>
that were automatically generated for you.
</p>
<p>
Log in below with your example user to see the next page with
additional information.
</p>
</div>
<form method="post">
<div class="form-group">
<label for="email" id="email">Email address</label>
<input required autofocus value="" type="email" class="form-control" name="email" id="email" placeholder="e.g. test.user@example.com">
</div>
<div class="form-group">
<label for="password">Password</label>
<input required type="password" class="form-control" id="password" name="password">
<span class="help-block"><a href="/forgot-password">Forgot password?</a></span>
</div>
<button type="submit" class="btn btn-success">Sign In</button>
</form>
<hr>
<p style="text-align:center">Don't have an account?</p>
<p style="text-align:center"><a href="/create-account" class="btn btn-lg btn-link">Sign Up Now</a></p>
</div>
</div>
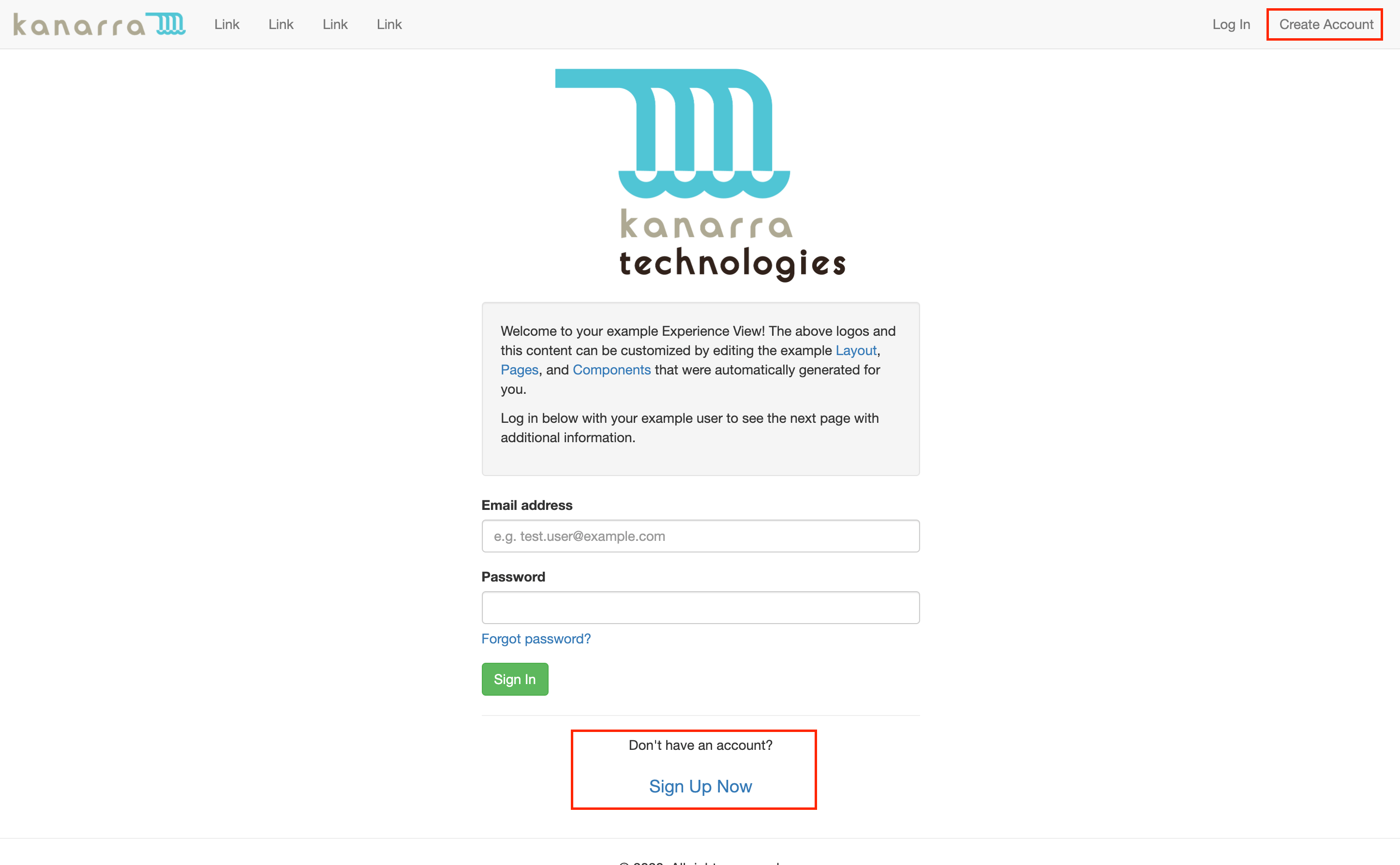
</div>You’ve added these few lines just above the closing </form> tag. This renders the call to action below your submit button.
<hr>
<p style="text-align:center">Don't have an account?</p>
<p style="text-align:center"><a href="/create-account" class="btn btn-lg btn-link">Sign Up Now</a></p>Component Edits: userIndicator
Also update our site navigation to include a link to the account creation page, but only when the user is not signed in. To do that, add a line to your “userIndicator” component. Add the following line immediately after our “Log In” link:
<li><a href="/create-account">Create Account</a></li>Alternatively, you can copy the full component and paste it as the new content of userIndicator.
Review
This concludes this tutorial, in which you’ve added the ability for experience visitors to register for an account and start accessing parts of the experience that were previously open only to logged-in visitors. Next, you’ll build on top of what you’ve done here to allow users to edit their profiles.
Was this page helpful?
Still looking for help? You can also search the Losant Forums or submit your question there.
