Image
The Image Block allows you to display an image of your choice alongside information on your dashboard.

You may display:
- A static image at a specific URL.
- An image within application files.
- An image or URL stored on a blob or string attribute.
Image Source
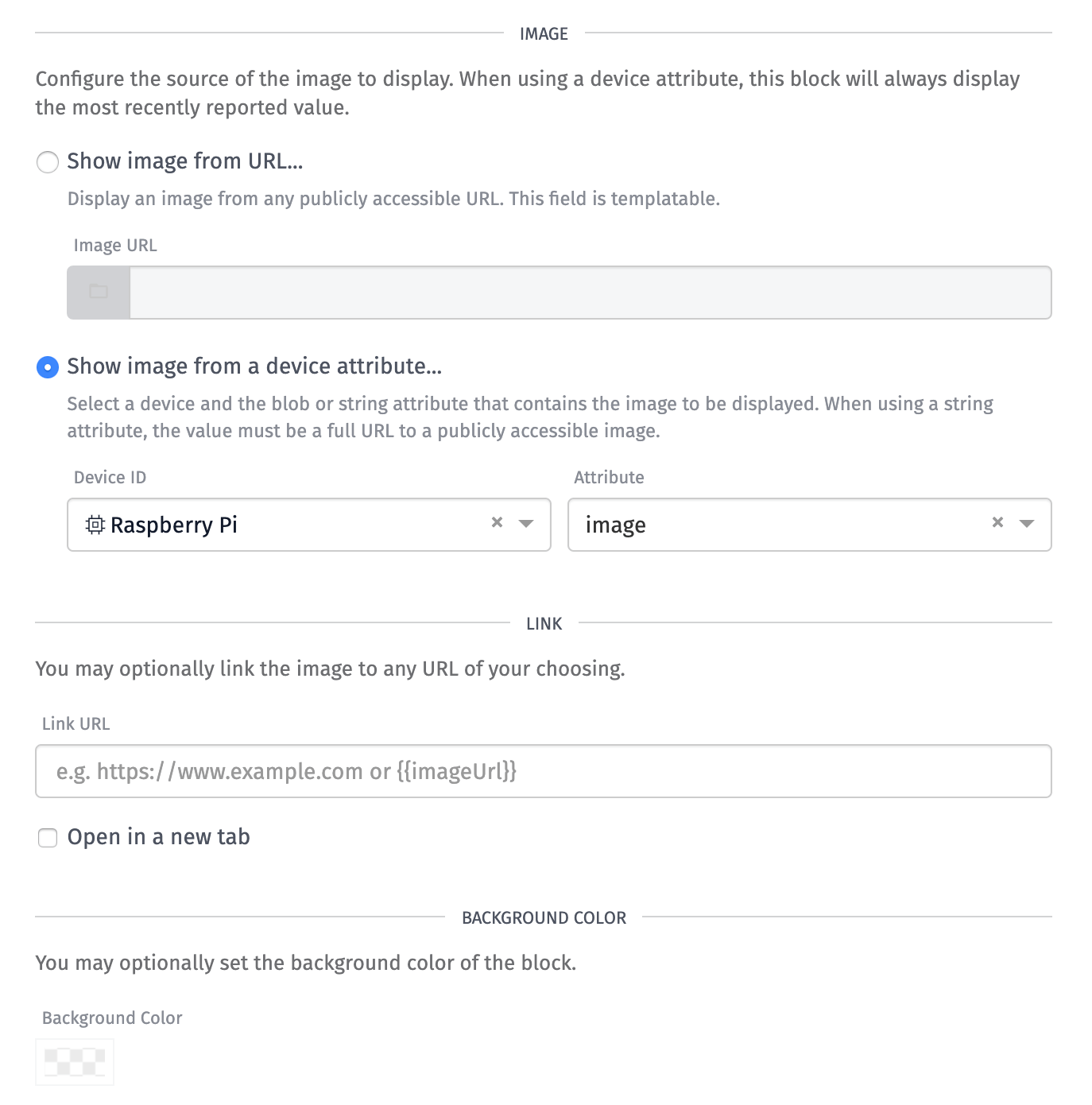
First, define the source of the image for this block.

The source of the image can be one of the two following options:
- Show image from URL: Displays a static image from a specific URL. The image can be stored in your application’s files or can be any publicly accessible image URL. The URL supports string templates so you can dynamically change the image based on dashboard context.
- Show image from a device attribute: Display a dynamic image based off of a device string. Select the device and the specific attribute to query to determine the image. This attribute can either be a blob attribute that you are reporting an image to or a string attribute where you are reporting a URL that points to an existing URL of an image.
In both cases, the image is displayed scaled to the size of the block on your dashboard.
Image Link
Your image can link to a URL of your choice. This field supports string templates. You may configure a dynamic link using dashboard context.
The specific URL for the image displayed on the block is also available using the templating variable imageUrl. This allows you to create a link that opens the image directly:
To have this link open in a new browser tab, check the “Open in new tab” checkbox.
Background Color
You can set the background color of the block, which fills in any area of the block that the image does not cover. The default is for the background to be transparent.
Was this page helpful?
Still looking for help? You can also search the Losant Forums or submit your question there.
